Overview
- Introduction
- How to install extensions
- Basic requirements
- FTP connection
- Git
- Find and Replace
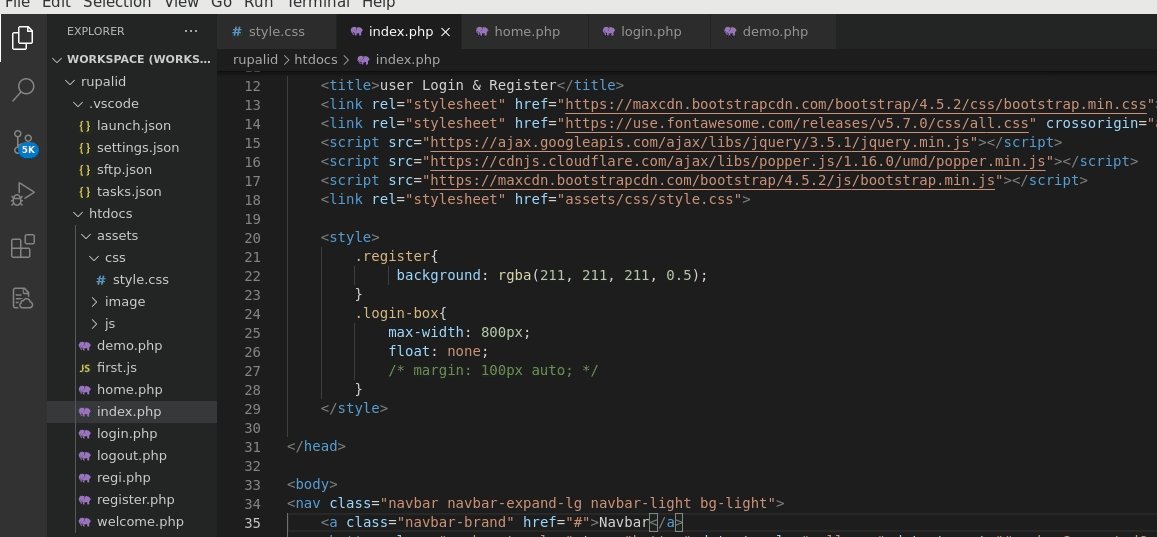
- Workspace/Project
- Bonus points.
- Prons
- Cons
- Conclusion
Introduction
Visual studio code is a lightweight but powerful source code editor that runs on your desktop and is available for Windows, Mac, and Linux. Let’s begin your journey with VS CODE.
How to install extensions in VS code
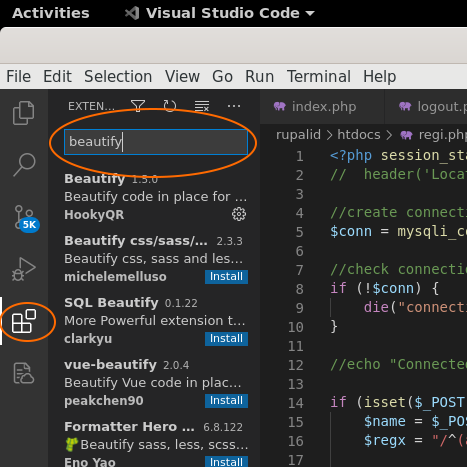
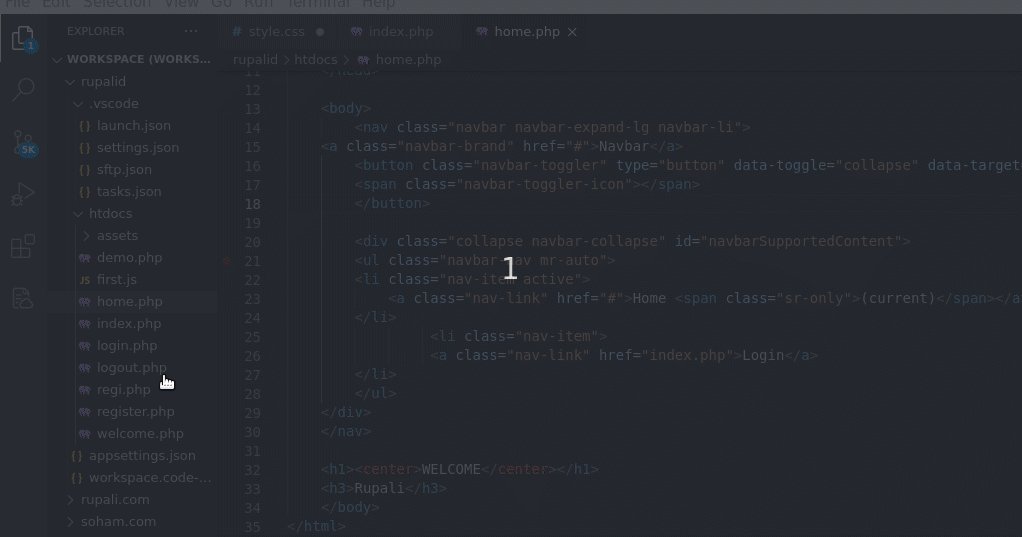
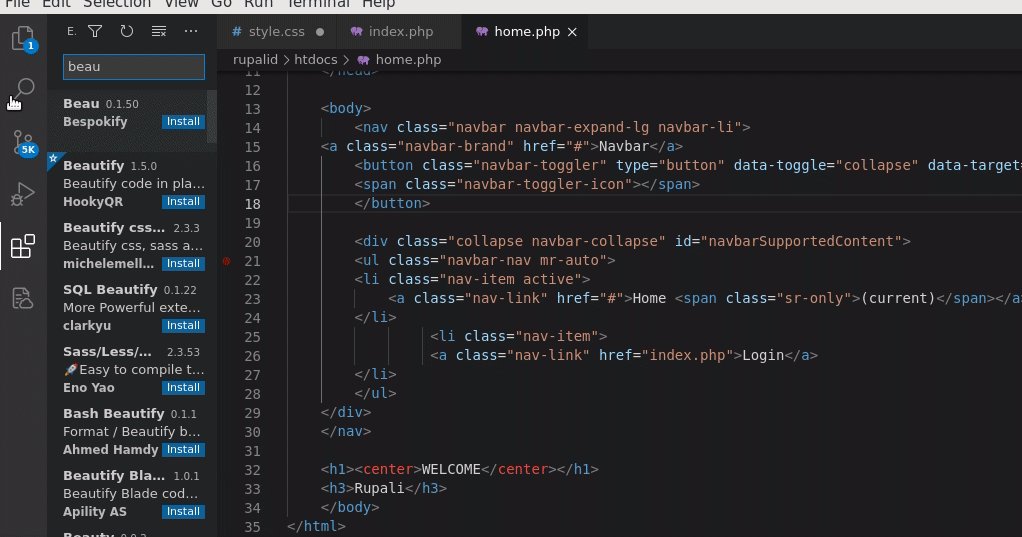
vscode extensions are used to add new features, themes, and more. You can find and install extensions you like and disable an extension you don’t want to use all the time. The shortcut key for an extension is ‘ctrl+shift+x’. See below image(a).

(a)
Outline
- Find the extension view and then search for an extension in the search box, then install it.
- See what features are added via the command palette (Ctrl+shift+P).
- See recommendations for other extensions.
Basic requirements for VS code
Code styling & beautification :
- VS code gives you a lot of features for code styling in HTML, CSS, PHP, and js. You can use extensions for code styling like Beautify.
- Install ‘beautify’ using a terminal or just find it in the extensions view and install it.
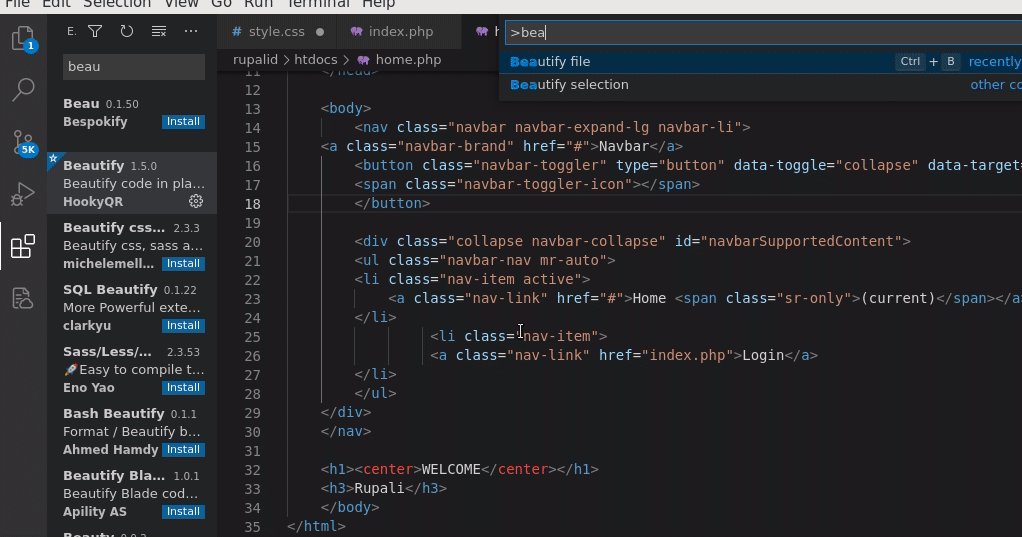
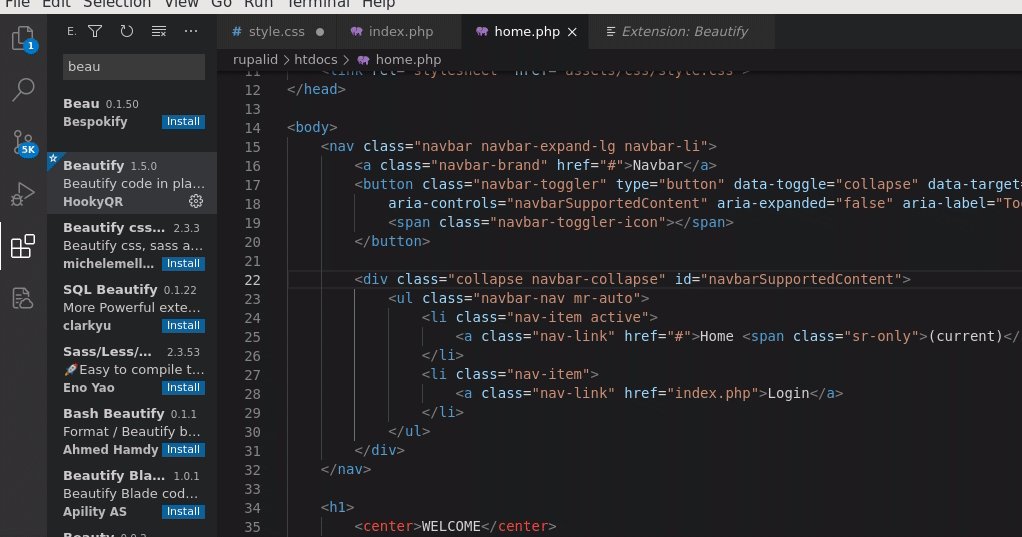
- Whenever you want to style the code just open the command palette and search the Beauty file. Here’s your code beautified in a second. See below image(b).

(b)
Error detection:
- It is a very useful extension used for detecting errors and also what type of error it is.
- Install and use the Error extension to detect errors.
- In this feature, if you wrote something wrong that would return an error, it underlined it in red before you even ran it. See below image (c).

(c)
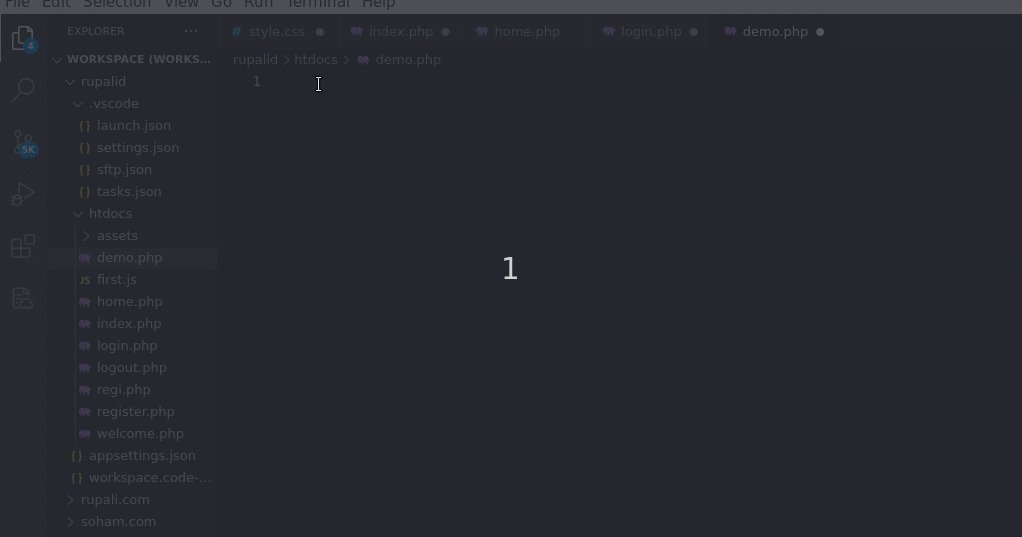
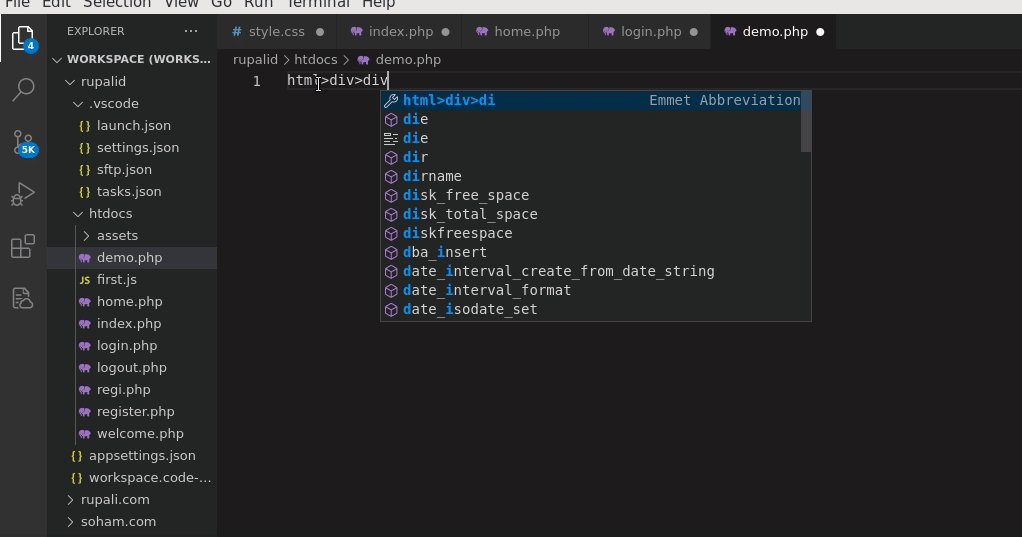
Autocomplete tags:
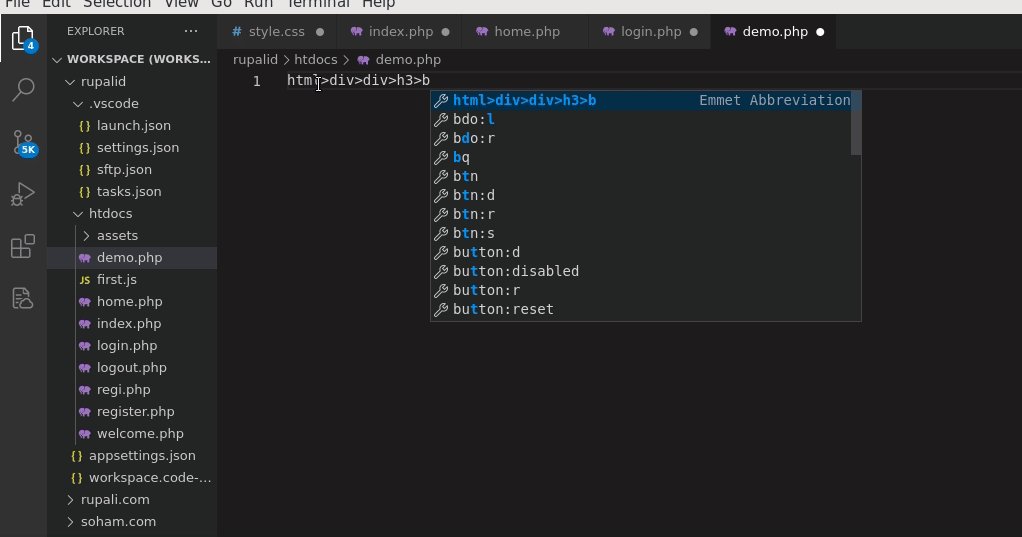
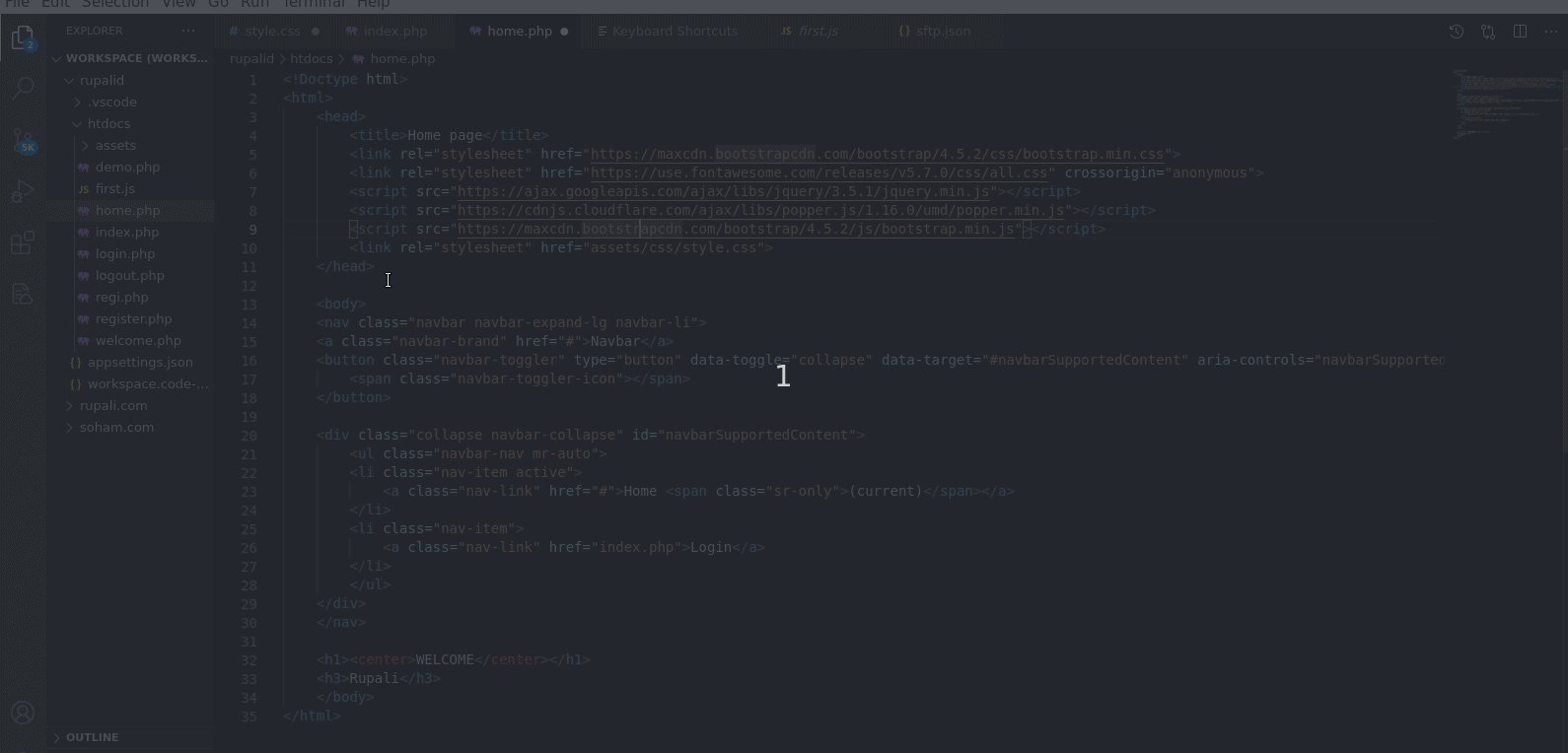
- VS code completes HTML tags, brackets in PHP CSS, properties in PHP, functions automatically. See below image (d).

(d)
Commenting options (single, multiple):
- There are short keys available for single line, multiple line comments.
- ‘Ctrl + /’ use this key for a single line comment.
- ‘Ctrl+shift+A’ uses this key for multiple line comments.
Automatic code suggestion:
- This editor covers various techniques to code competition that allows you to speed your coding process.
- This helps you to complete the names of classes, methods, functions, and keywords within your visibility scope.
Code formatting:
- There are various extensions for formatting your code. Prettier is one of them.
- This format the class file (.cs) to arrange members of the class in the proper order.
Shortcut keys:
- You can create your own shortcut keys
- Ctrl+shift+P : Command palette
- Ctrl+` : Terminal
- Ctrl+shift+x : Extension view
- Ctrl+space: Trigger suggestion
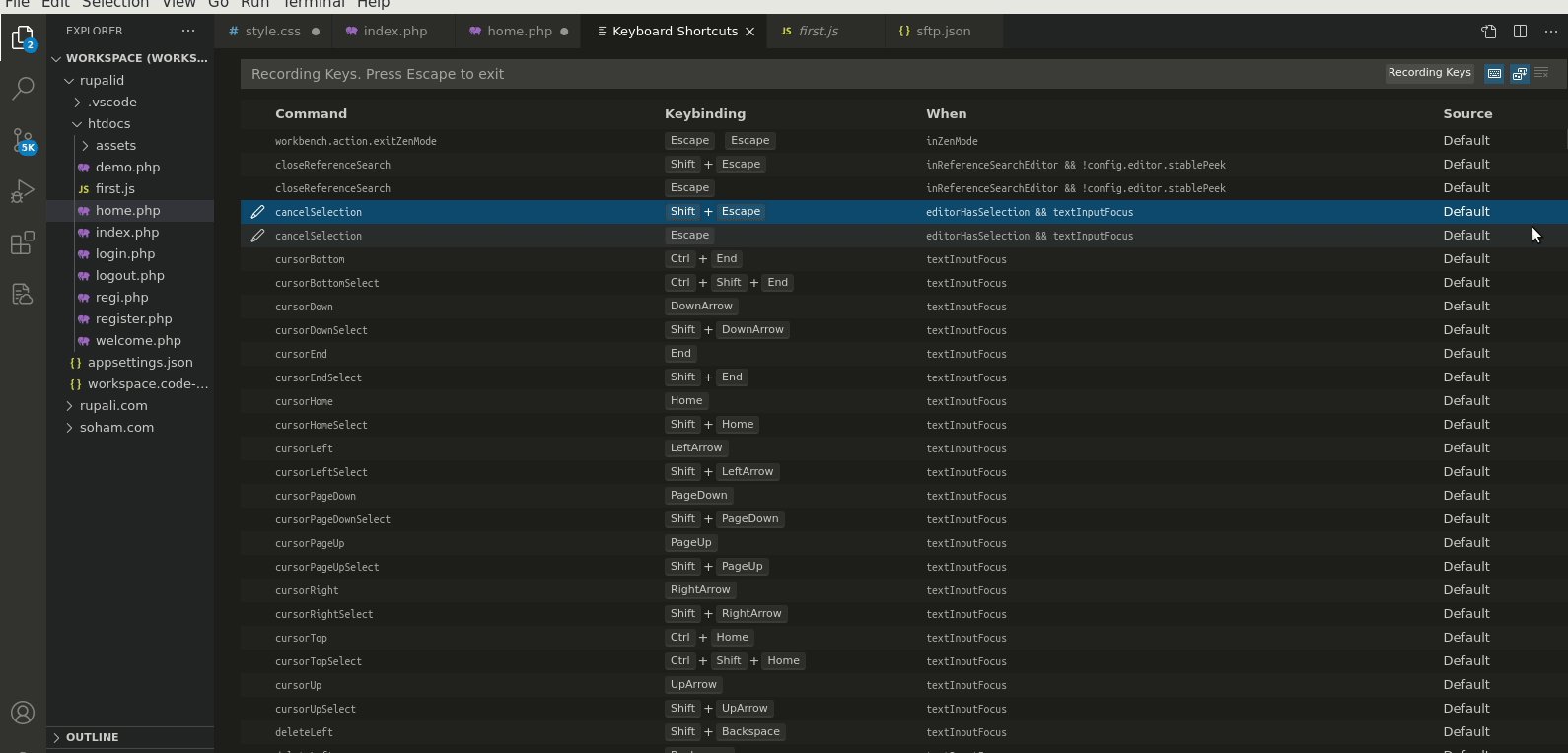
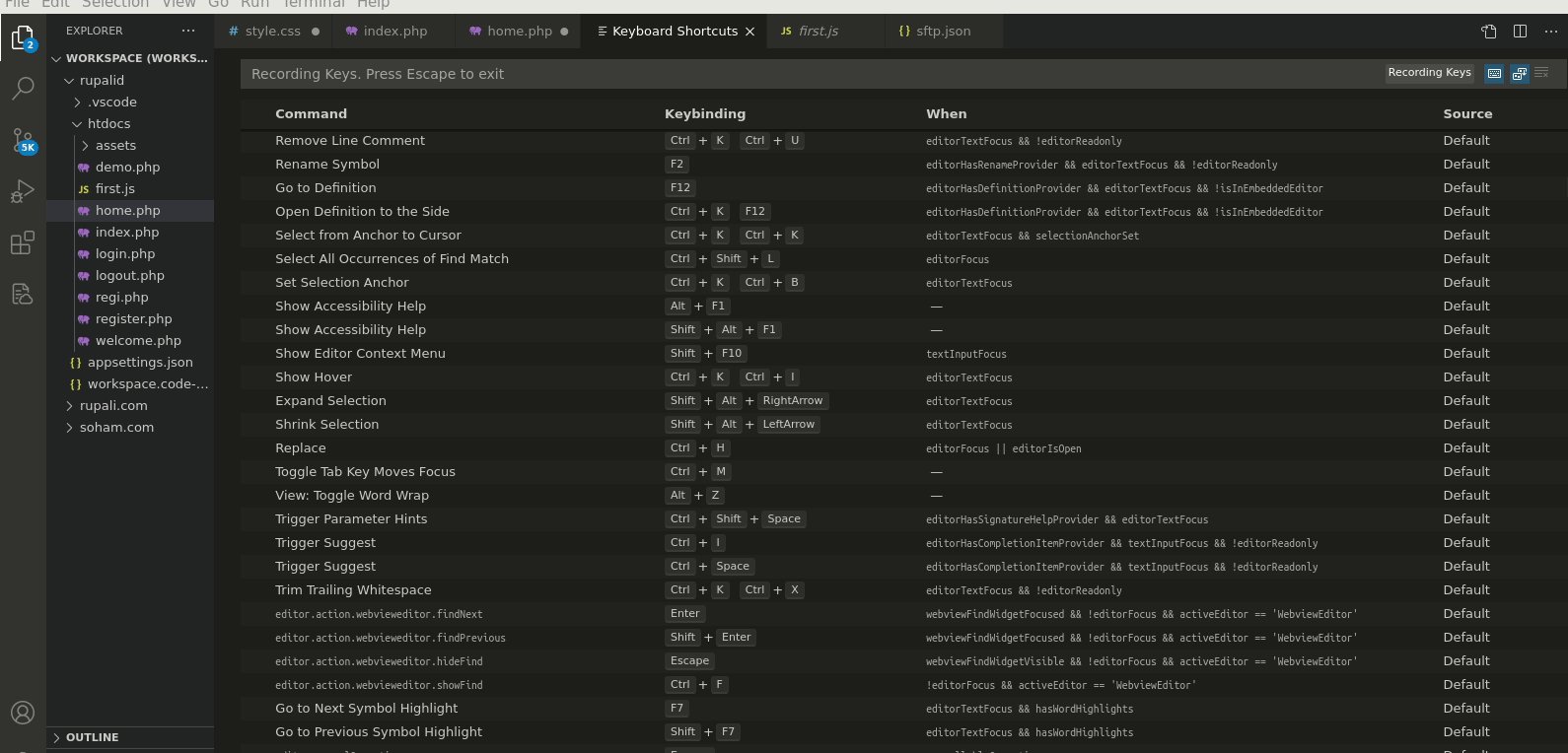
- These are some basic short keys. The following image shows all the shortcut keys of VS code. See below image (e).

(e)
FTP connection
Being able to connect to a web server and make changes without having to download files, open them with a code editor, and then having to re-upload is a big time saver. This is exactly what SFTP does – it allows you to connect straight to your server (local or not) and make website changes without wasting too much time downloading and uploading files.
FTP connection within multiple accounts (like staging and production):
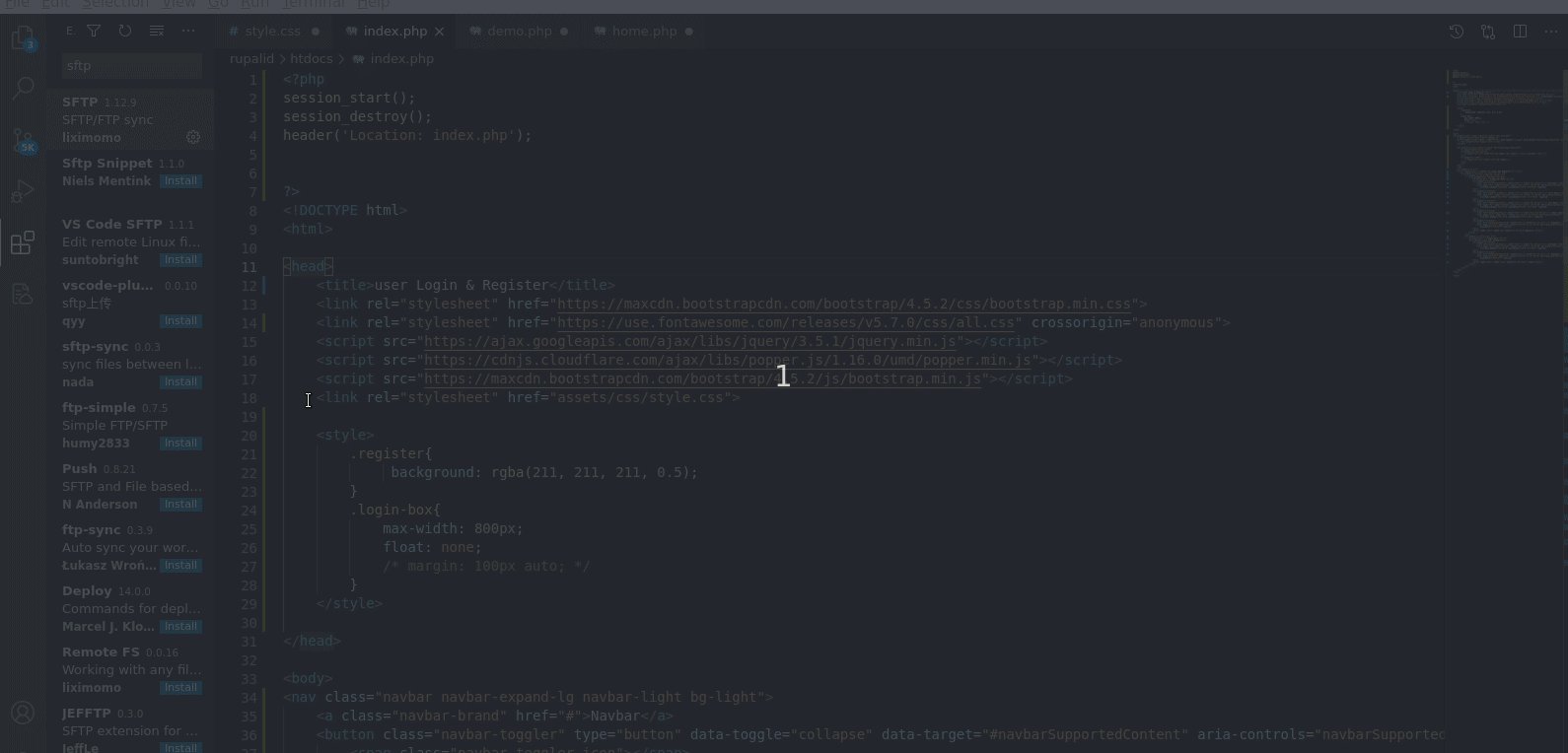
- You can connect multiple accounts easily using VS code. SFTP , FTP are some extensions for FTP connection.
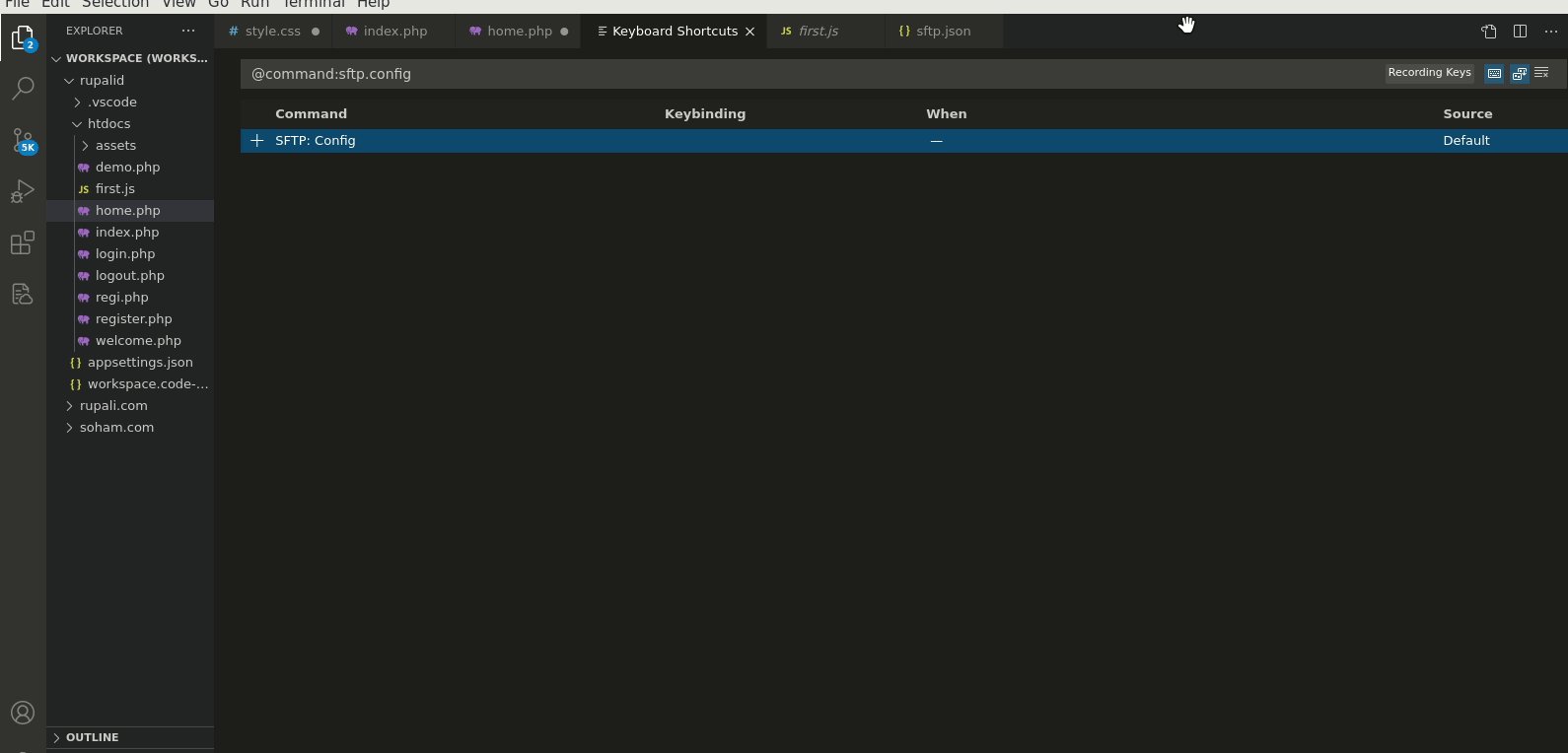
- Install one of them. Open the command palette(Ctrl+shift+P) and run SFTP: config to open the SFTP – config file.
- Edit the file using the connection information.
- Set uploadOnSave to ‘true, the next time you save the changes it will automatically be changed to the server file. See below image (g).

(g)
Sync files with remote FTP:
- File syncing allows you to keep copies of files stored on a local server to a remote server.
- VS code easily allows you to synchronize your local files/folders to remote and also remote to local.
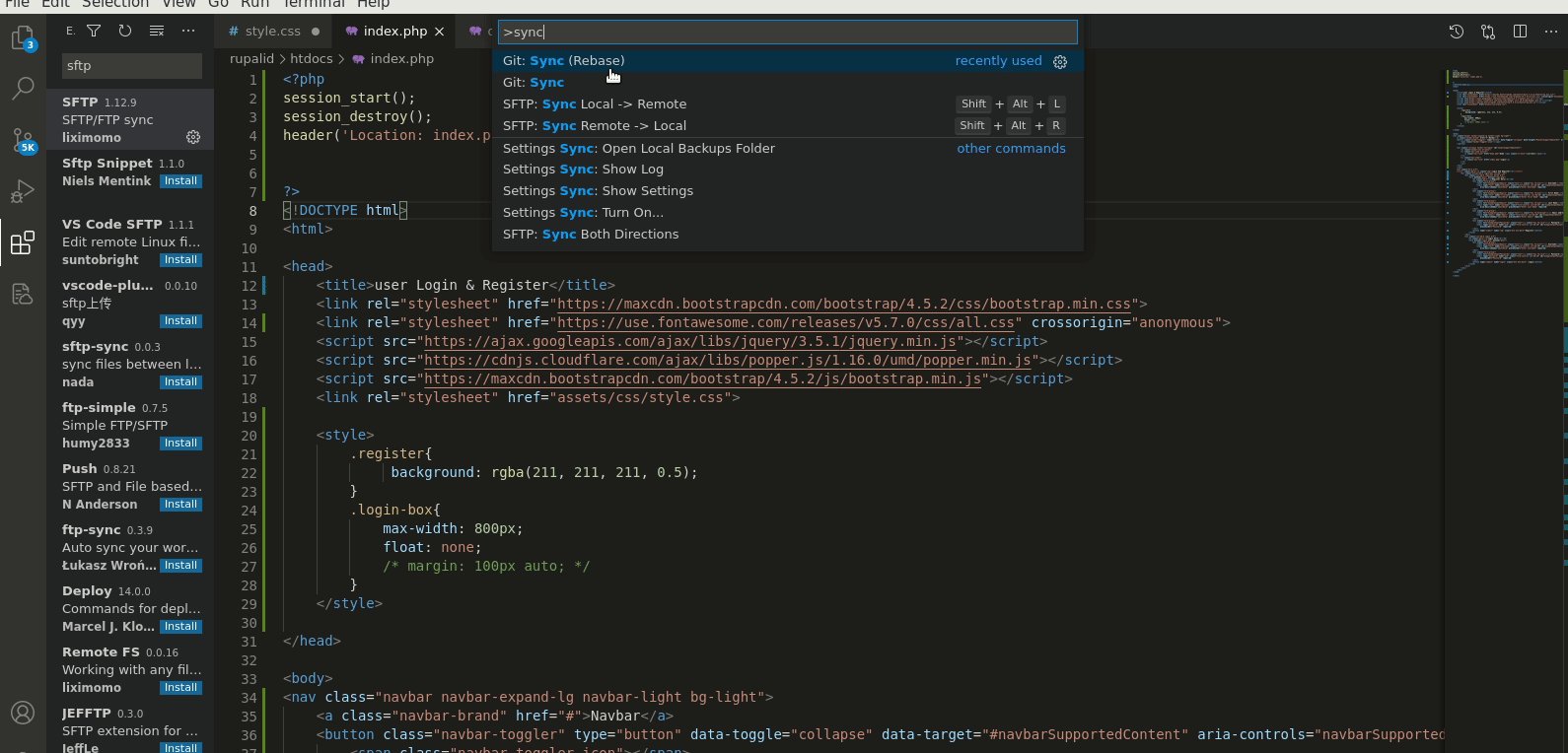
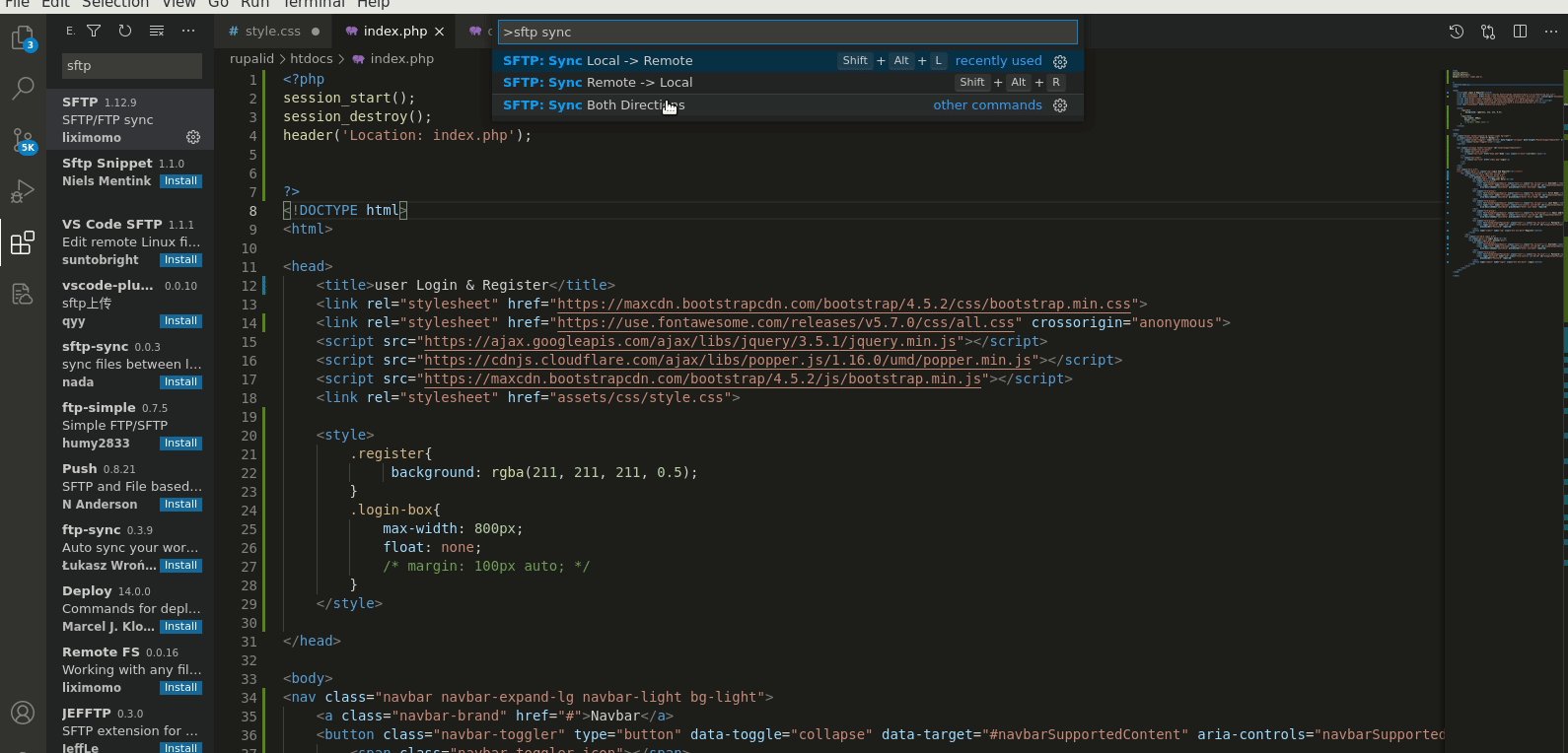
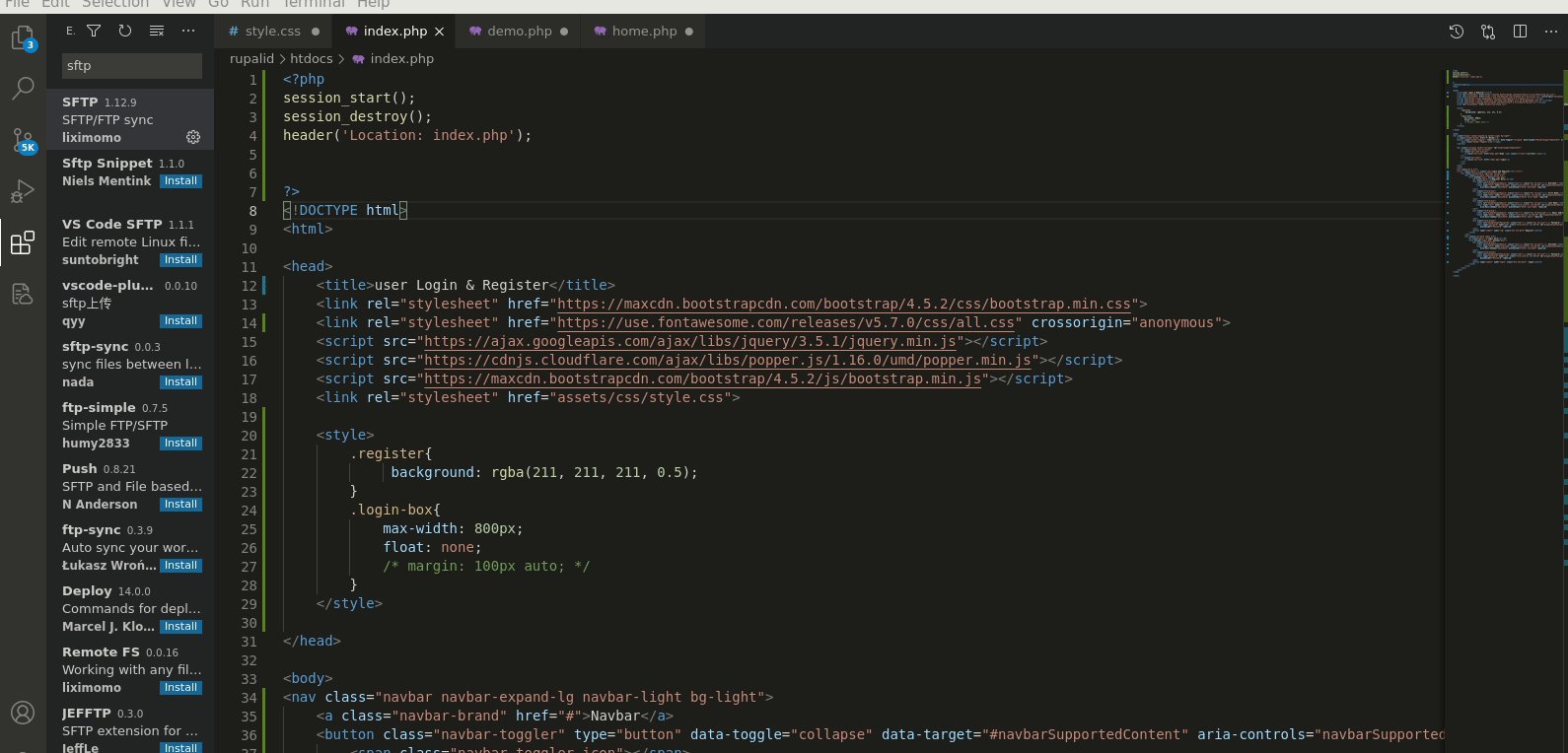
- Open the command palette and enter sync, you will get two options to choose one of them. That’s it. See below image (h).

(h)
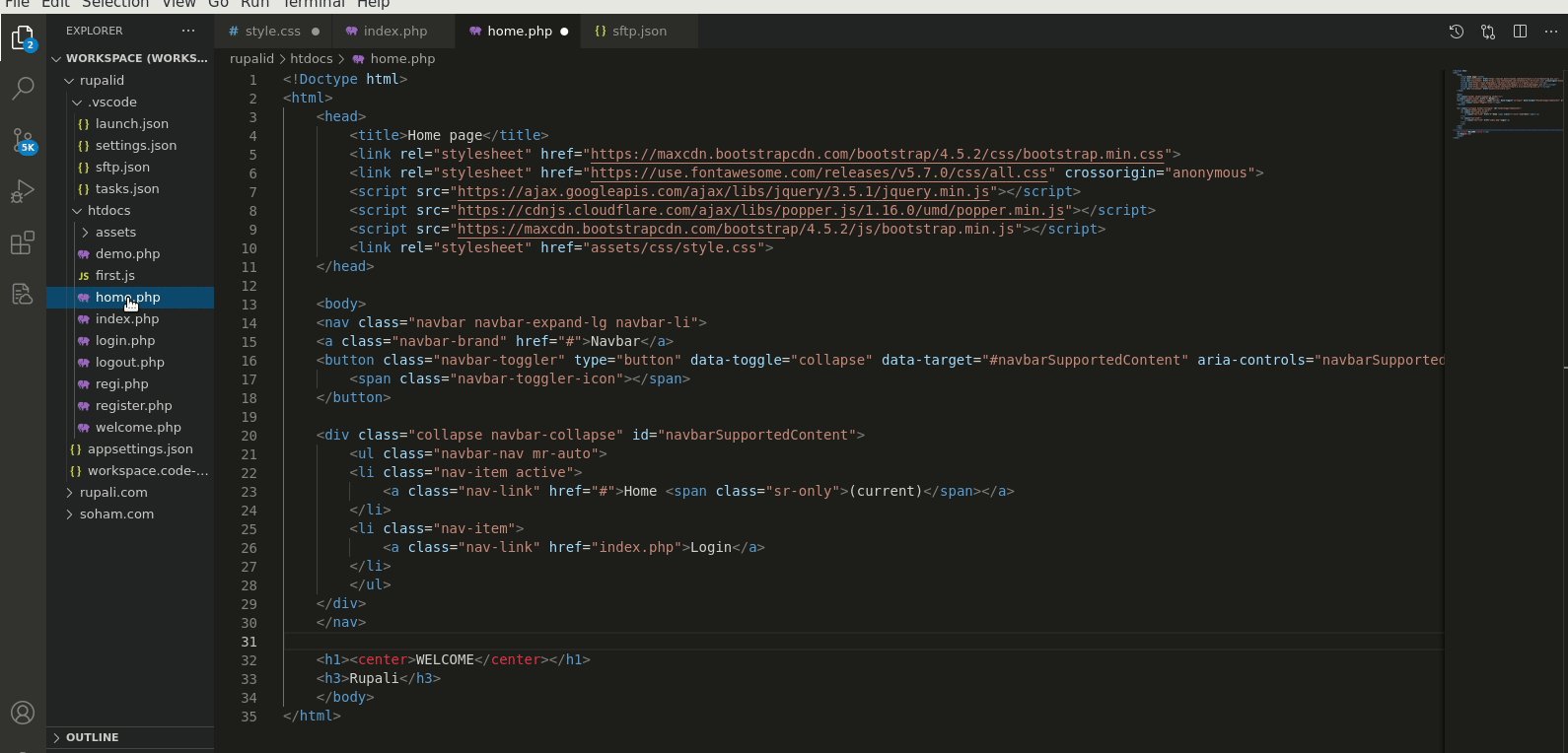
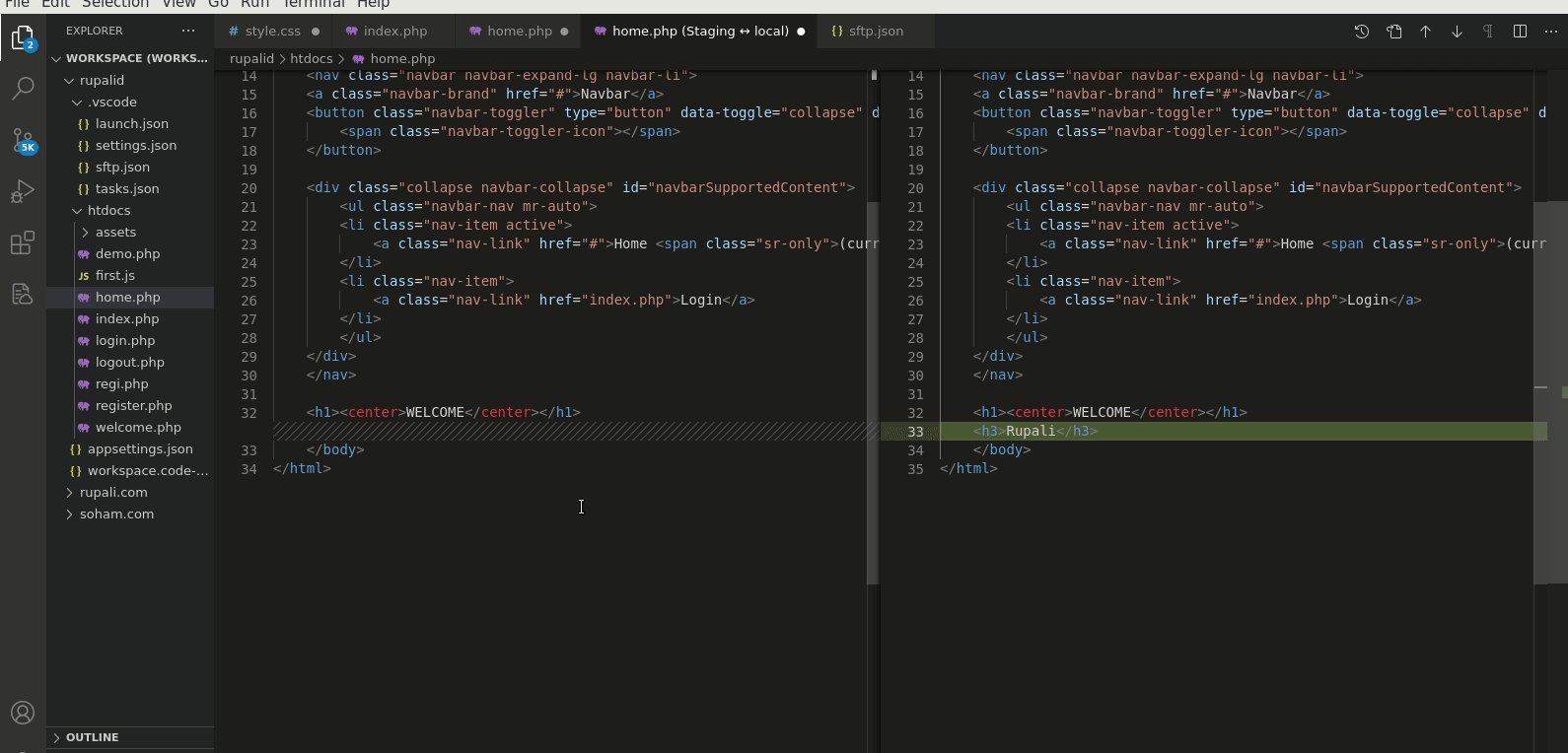
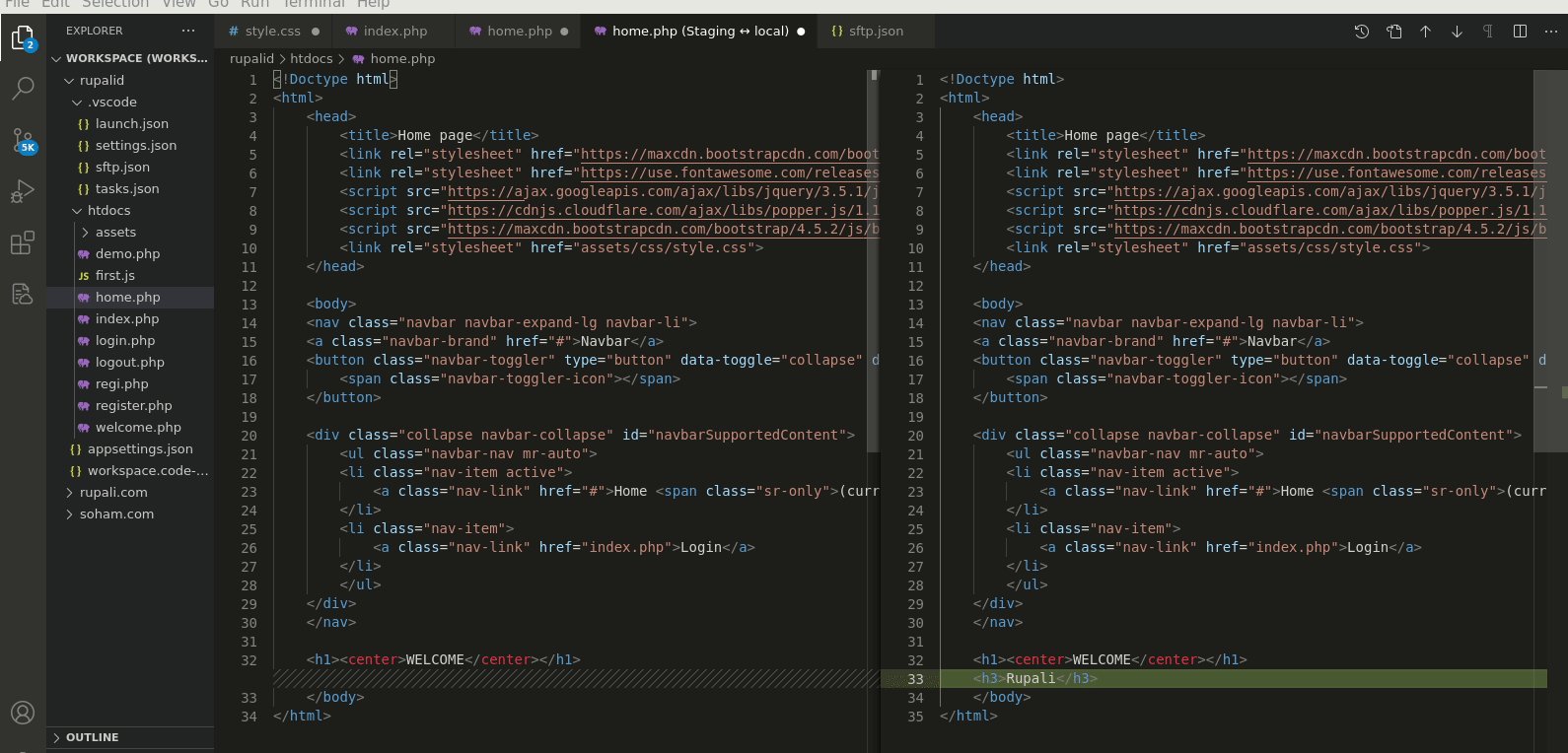
Comparison with remote:
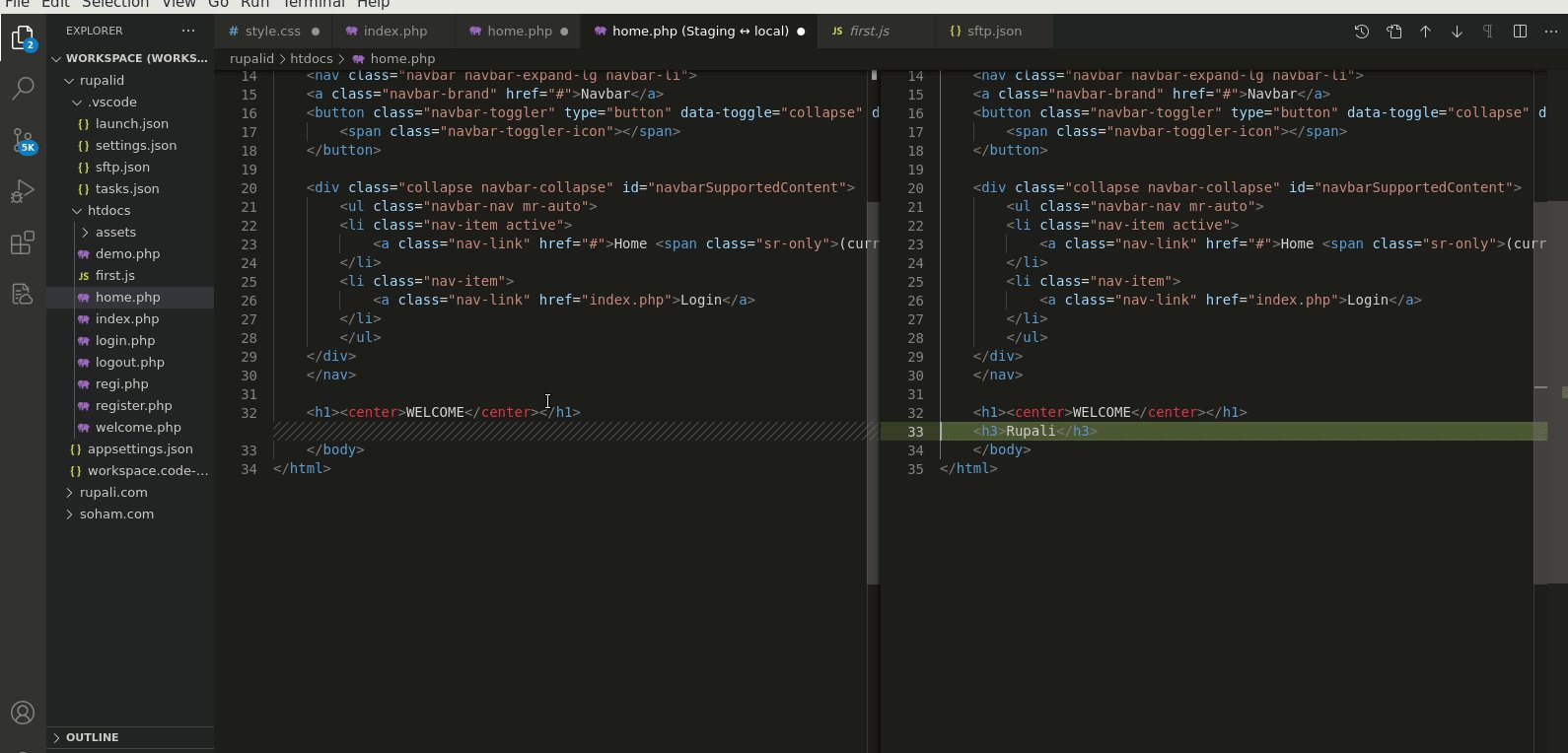
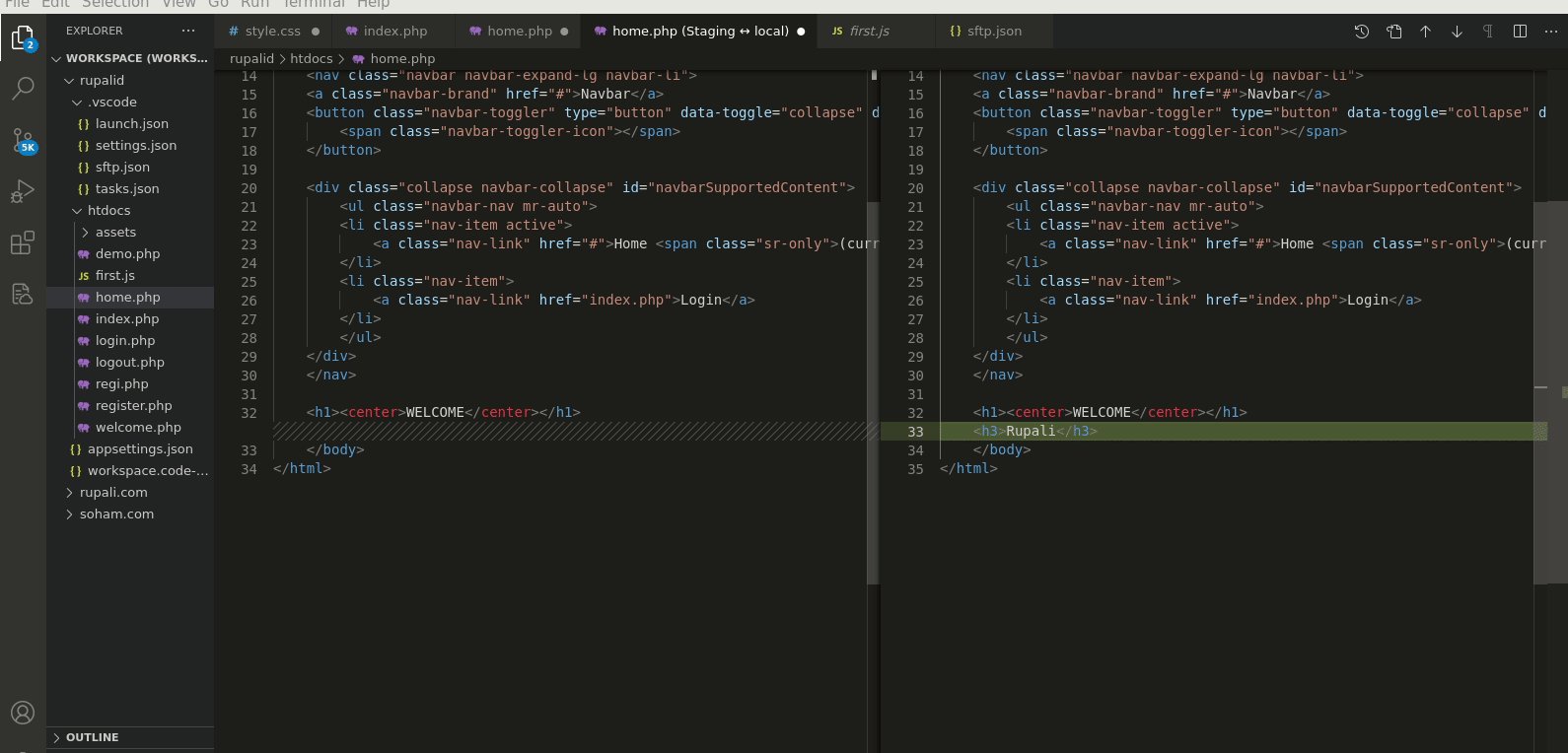
If you want to compare your local file with remote, it becomes very easy by using VS code editor. Visual Studio Code also has a great diff tool.
There are multiple ways to use the Visual Studio Code diff tool:
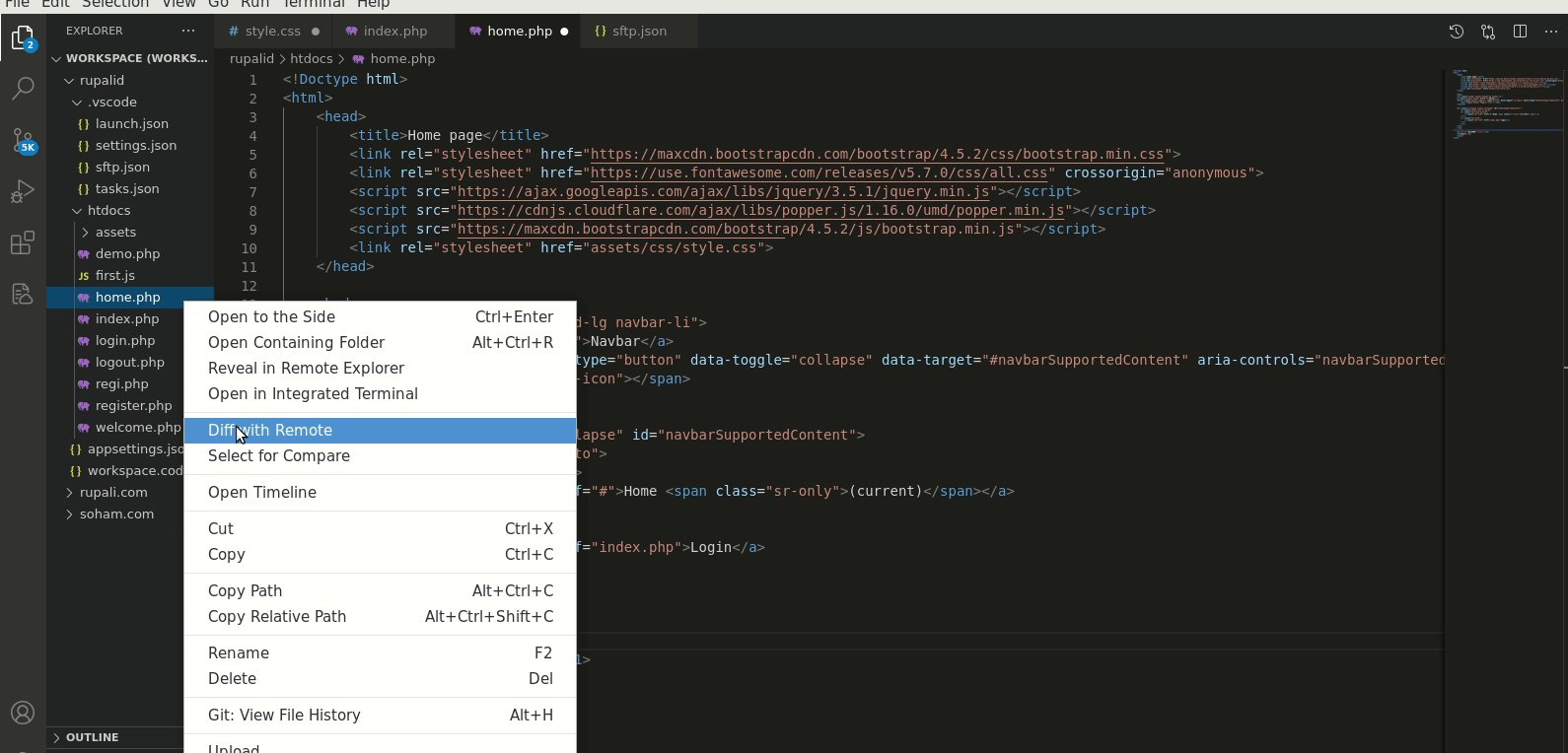
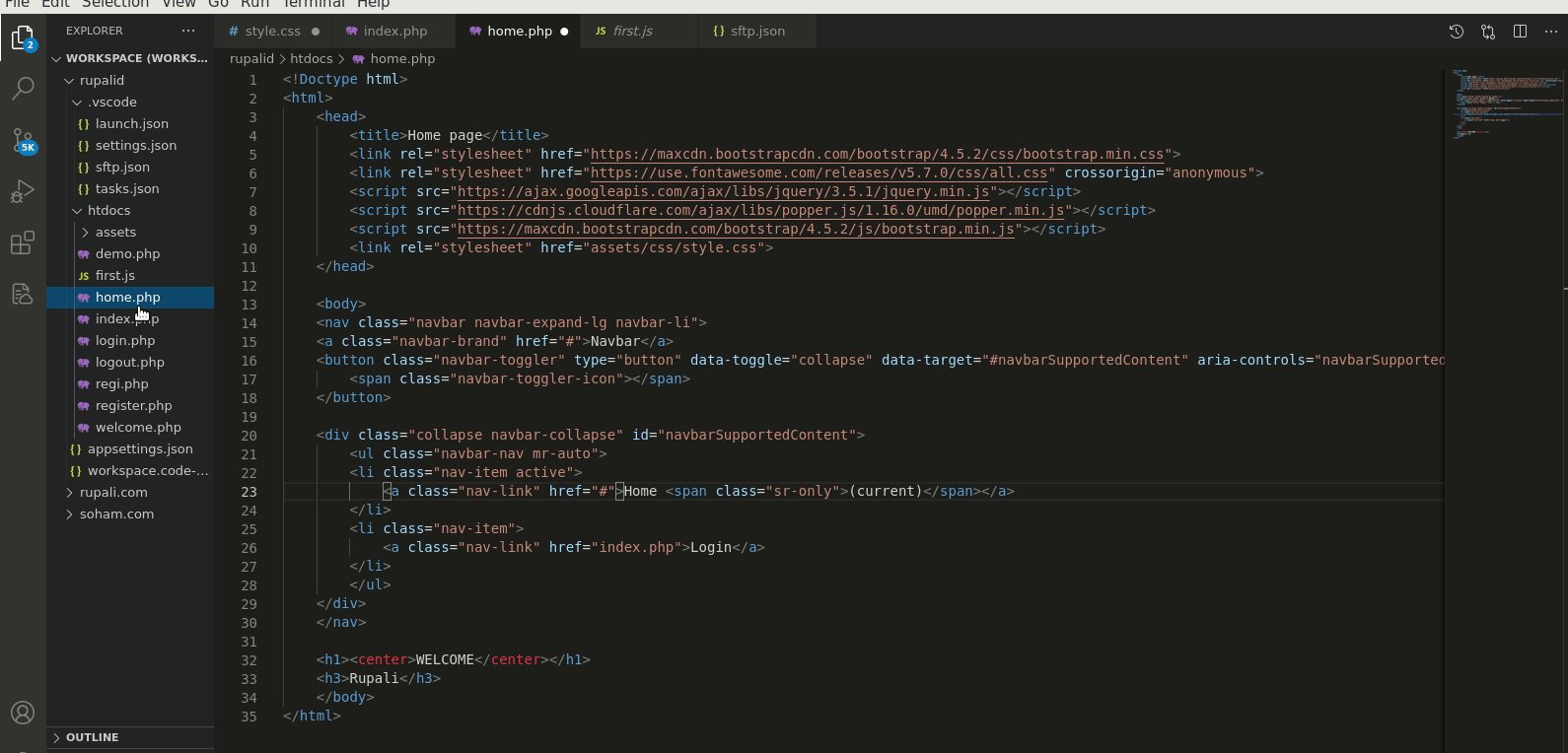
- Comparing files using user interface: Right-click on the selected file and choose the ‘Diff with remote’ option. See image (i).
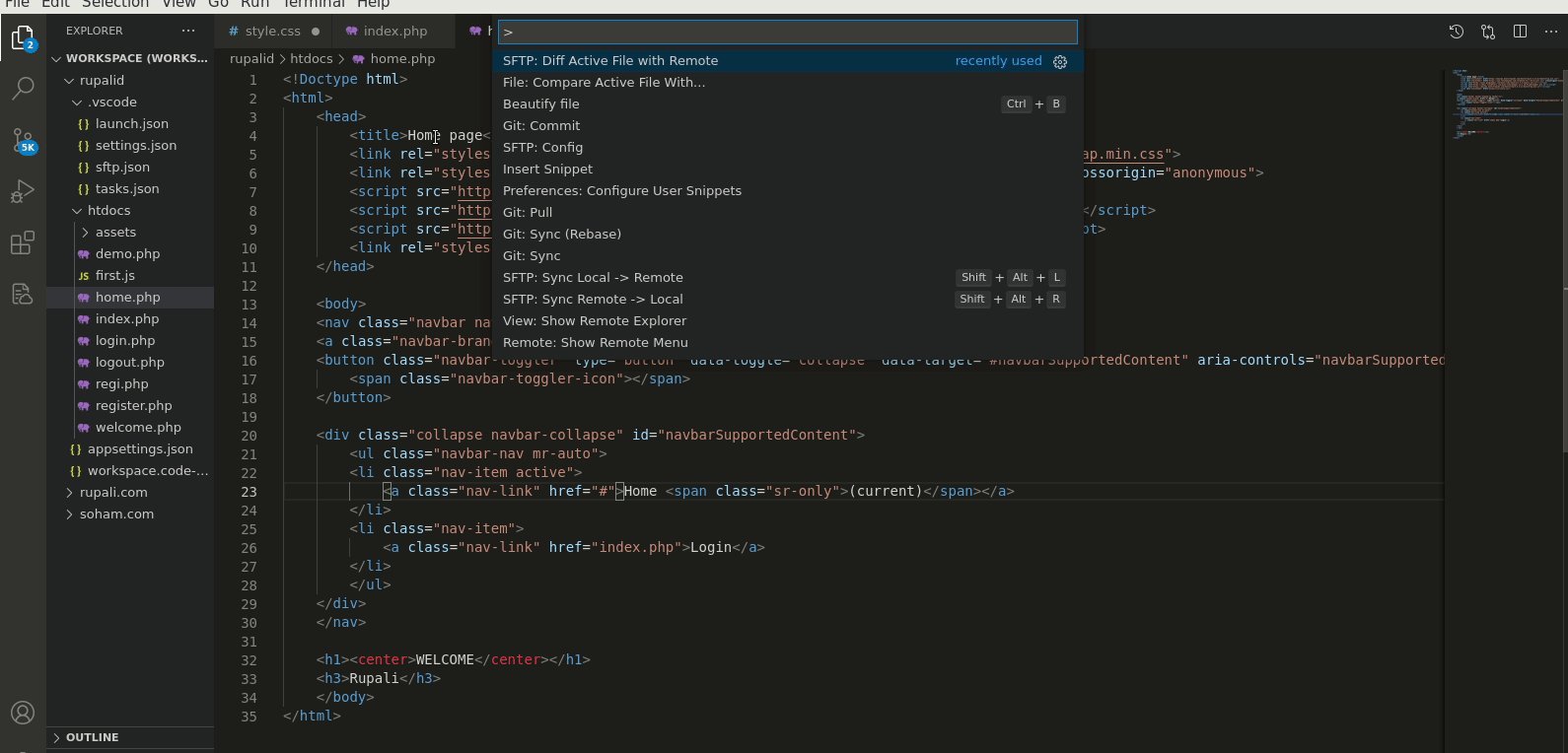
- Comparing files using command palette: Open command palette and enter compare, choose the option ‘Diff active file with remote’’. See image(j).

(I)
image(2)

(j)
Git
Visual studio code has git support built-in. You don’t need to install any extra extensions/ packages. You will need to have git version 2.0.0 (or newer) installed.
- See the diff in the file you are editing.
- You can do the most common git operations within from the editor.
-
- Initialize a repository.
- Clone a repository.
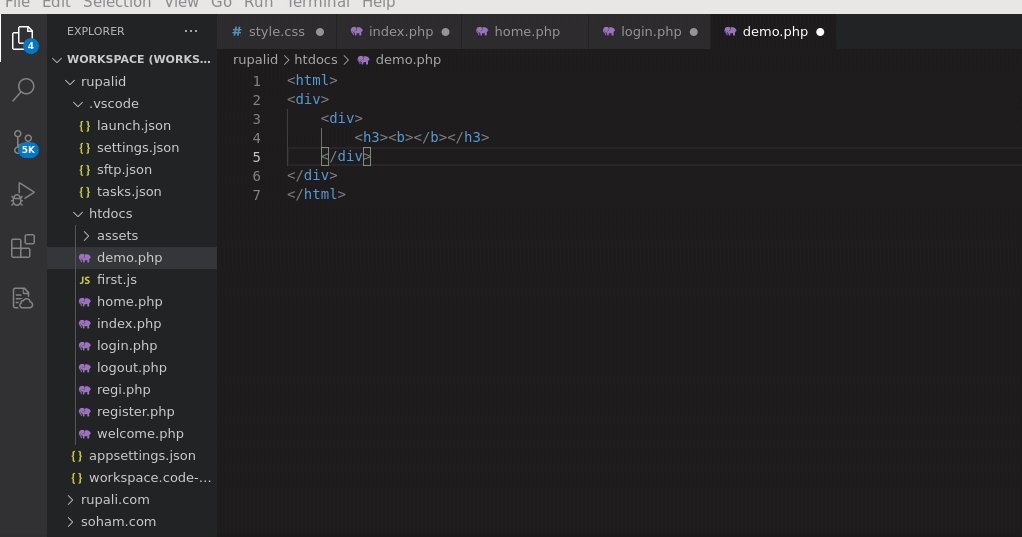
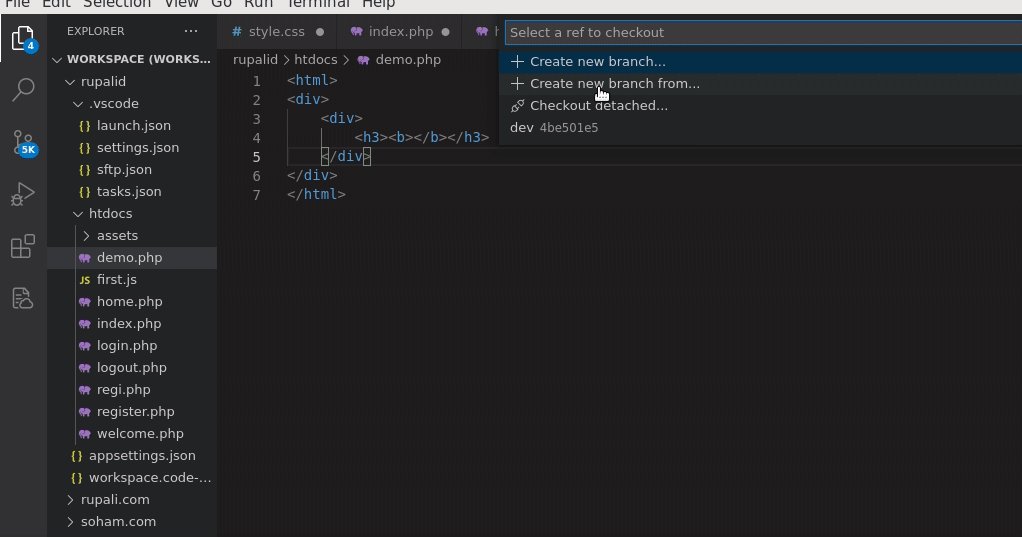
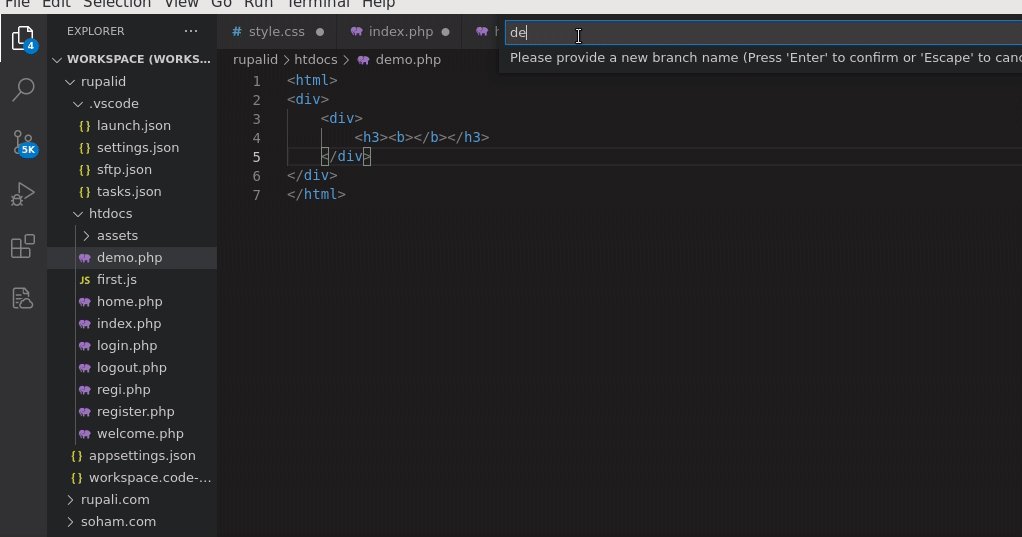
- Create branches and tags. To create a branch press the lower-left symbol and then create a new branch as shown below image (k) & (l).

(k)

(l)
-
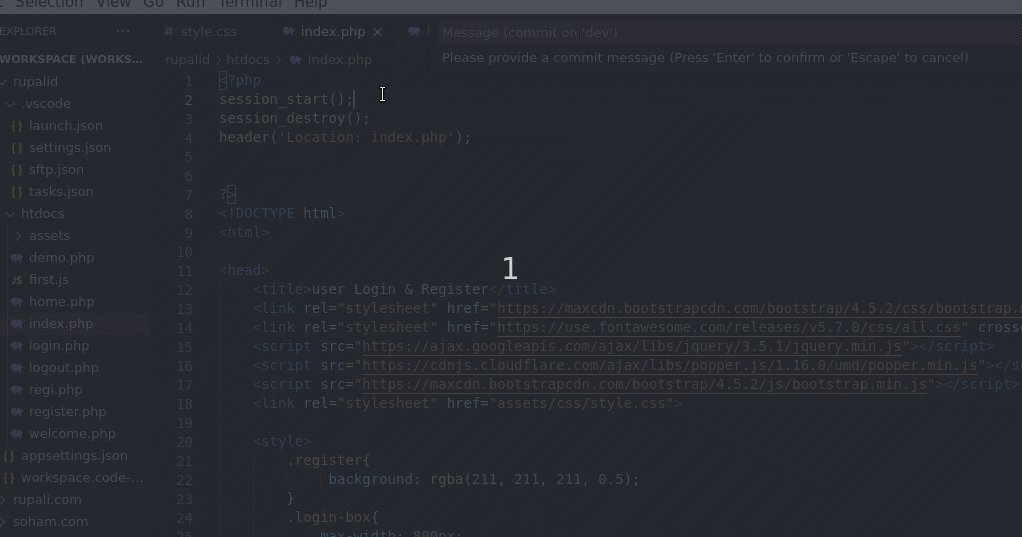
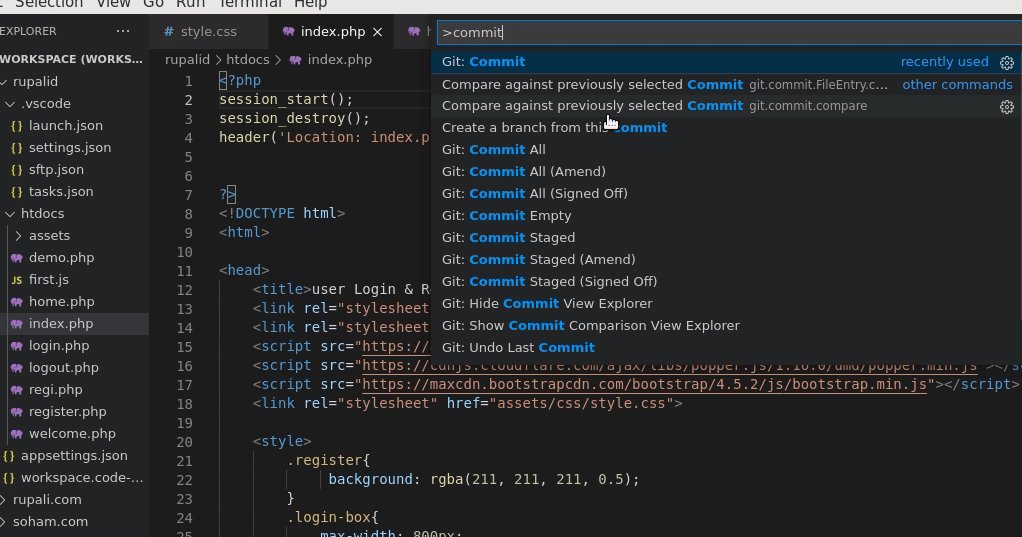
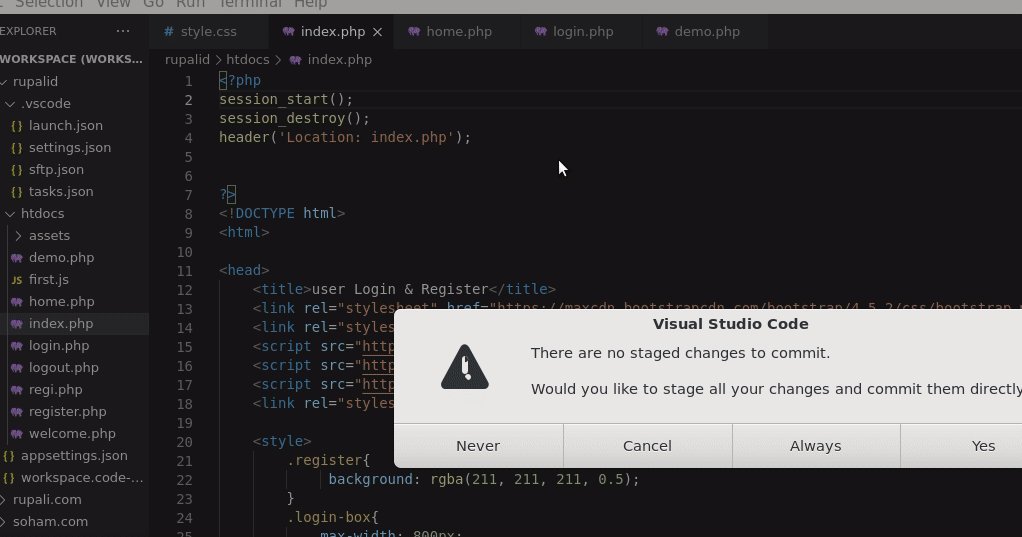
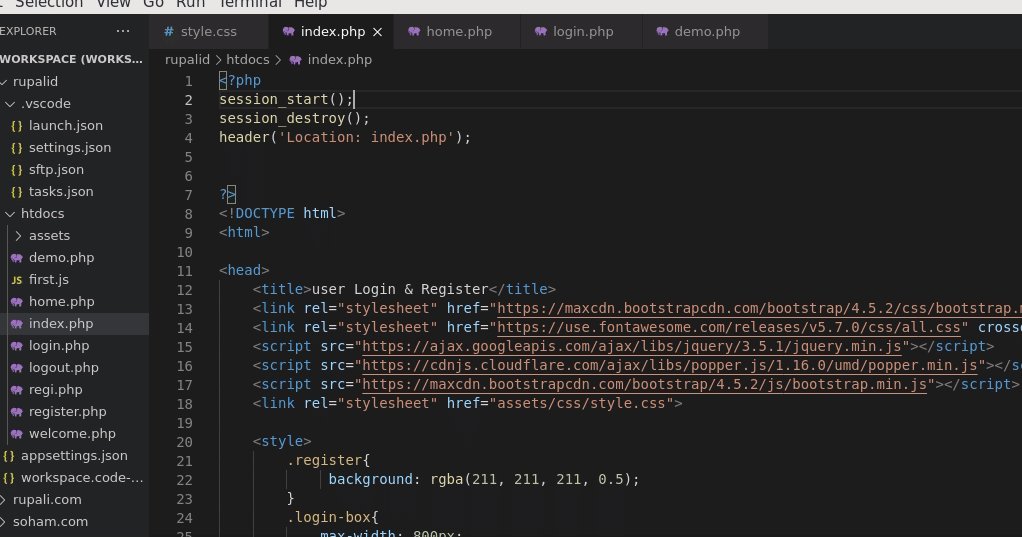
- Stage and commit files. Open the command palette and search for commit. You can see various options for commit as shown in the below image (m).

(n)
-
- View diffs.
- Push/pull/sync file with a remote branch.
- Resolve merge conflicts.
- And other git operations.
- On the lower left side, you can see git branches.
- Git History you can see git history using this extension.
- Remote synchronization.
Find and Replace
- You can find and replace text in VS code editor by using find and replace (Ctrl+F & Ctrl+H).
- You also can find in particular extension files such as .php file, .html file etc.
- Easy to find in folders, files, or current files.
- You can find files using the search bar. See the below image (o).

(o)
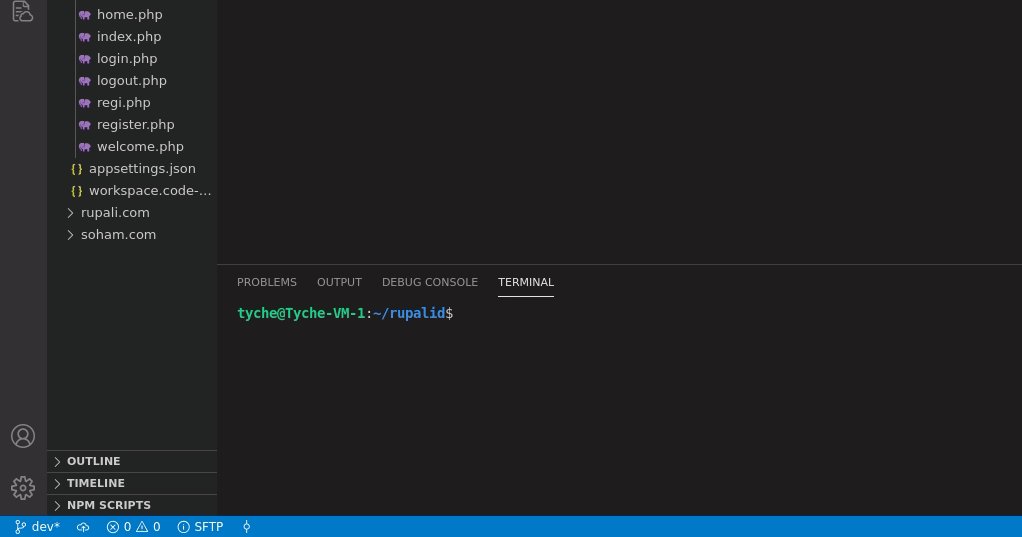
Workspace
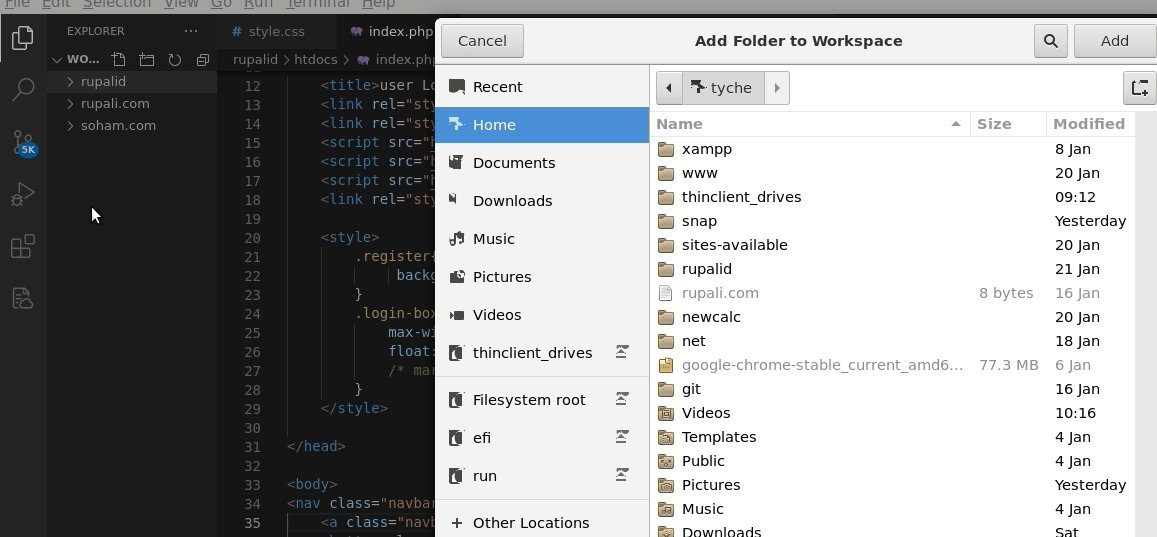
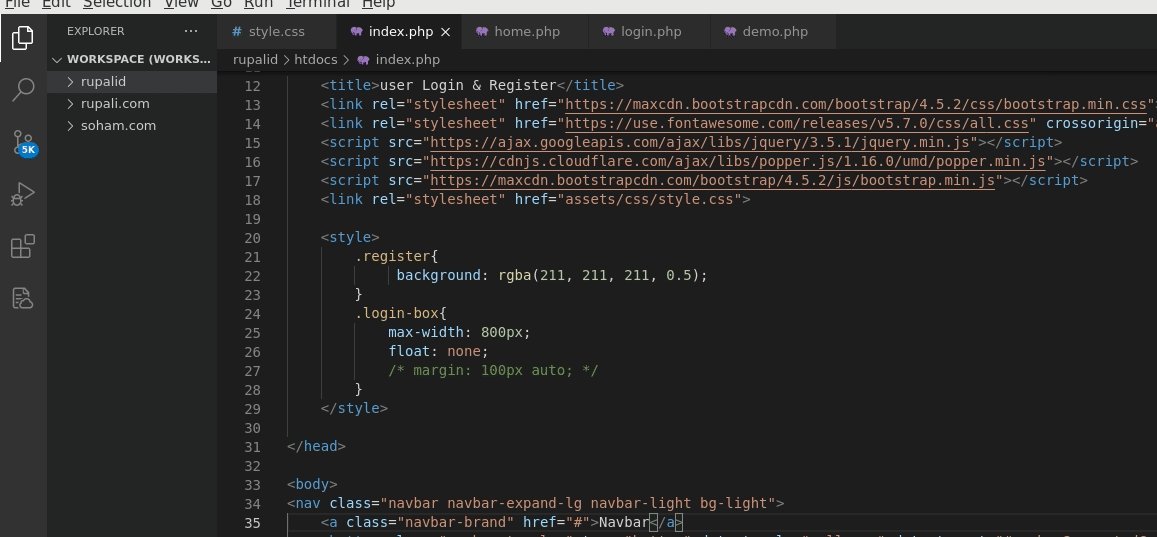
You can work with multiple project folders in Visual Studio Code with multi-root workspaces. This can be helpful when you are working on several related projects at one time.
- Easily create a workspace in VS code.
- We can add folders to the workspace and easily switch between projects.
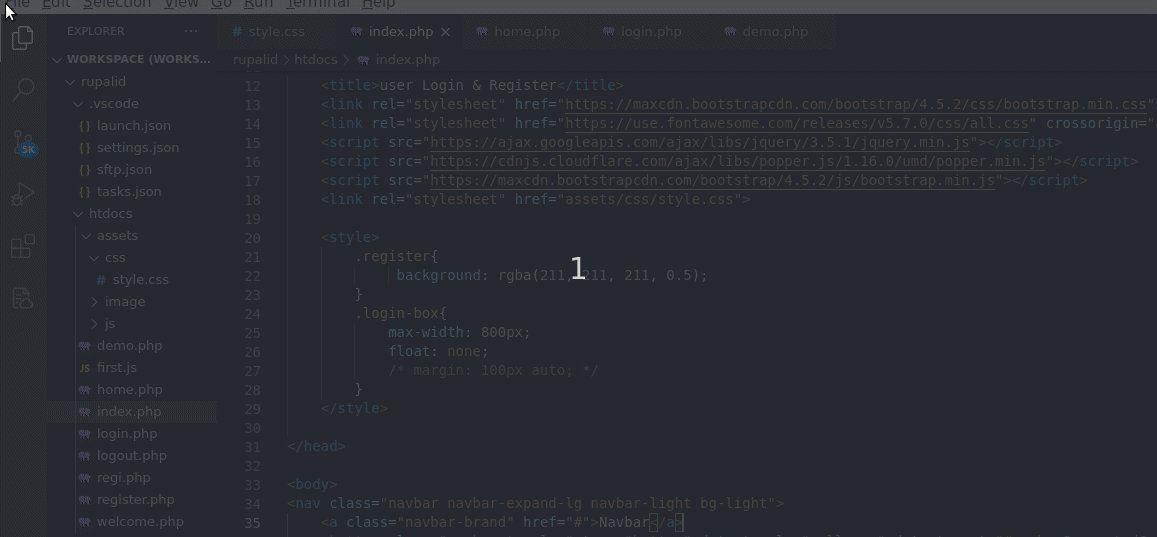
- As shown in the image below you can work with more than one project at a time. See below image (p).
(p)
Bonus Points
- Code snippets
- Code snippets are templates that make it easier to enter repeating code patterns, such as loops or conditional-statements.
- VS Code has built-in snippets for several languages such as JavaScript, TypeScript, Markdown, and PHP.
- You can create your own snippets. Go to files -> Preferences -> User Snippets .See below image (q).

(q)
Prons:
- Inbuilt terminal and command palette:
Visual Studio supports an inbuilt integrated terminal. This feature makes it very convenient as we don’t have to switch windows or alter the state of an existing terminal.
-
Integrated Version Control (Built-in Git):
Visual Studio Code has Git integration built-in, which makes it really easy to instantly see the changes you’re making in your project.
The Git integration and in-editor debugger are great features as compared to Sublime, which worked almost immediately in VSCode.
-
Debugging:
Sublime Text doesn’t include a debugging option, which could be a problem for developers who require this functionality.
One of the key features of Visual Studio Code is its great debugging support.
Cons:
- We can create multiple FTP accounts but the selection of FTP for uploading a file is not as good as sublime.
- Little support for other languages, including popular ones like Python.
Conclusion:
Overall I was very impressed with VSCode. And I say VSCode wins the day.