Astra is a free WordPress theme and it has all the necessary features to build a new website. There are some interesting features available for WordPress customiser such as setting the typography, color, and container globally. Initial steps to set up a fresh website with astra You can also create headers and footers which completes half of the website.
1. Global options:
There are 4 options in the global section typography, colors, container, and buttons. Now we will go through them:

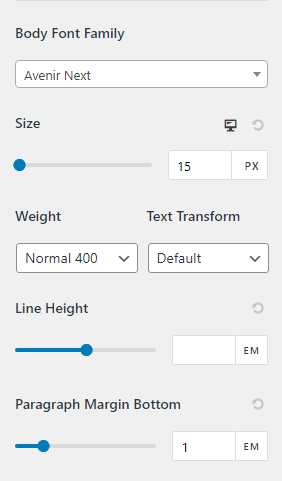
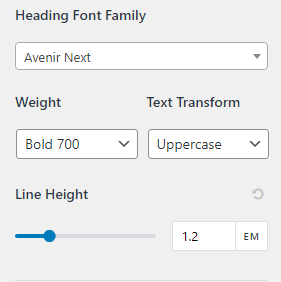
- Typography: There are options to select the font family, font size, font-weight, text-transform, line-height, etc for the body and also for the headings.

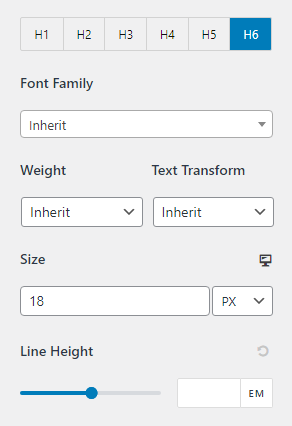
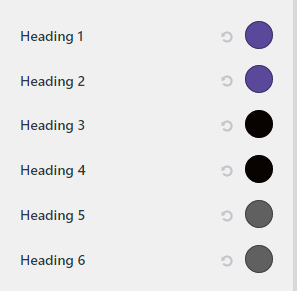
- There are also options for each heading also which are applied globally.

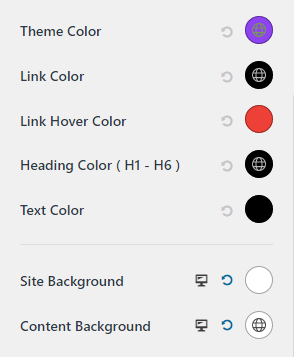
- Color: You can set the theme color, link color, site background, text color, and global heading color.


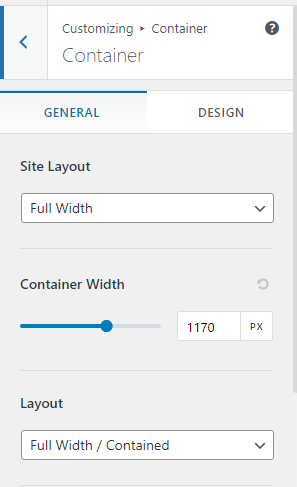
- Container: Here, we can select the site layout, and set the container width.

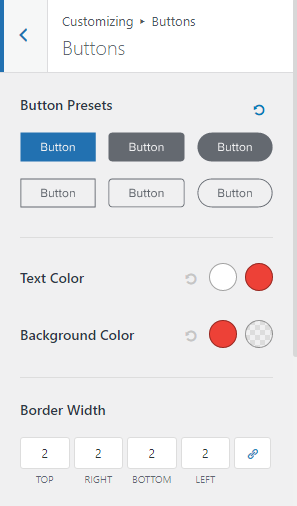
- Button:
- Here, you can set the color of text and button, the size of text and button, and also can set the border globally.
- There is an option for the hover effect, where that setting is applied globally.

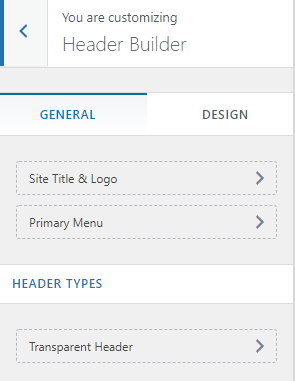
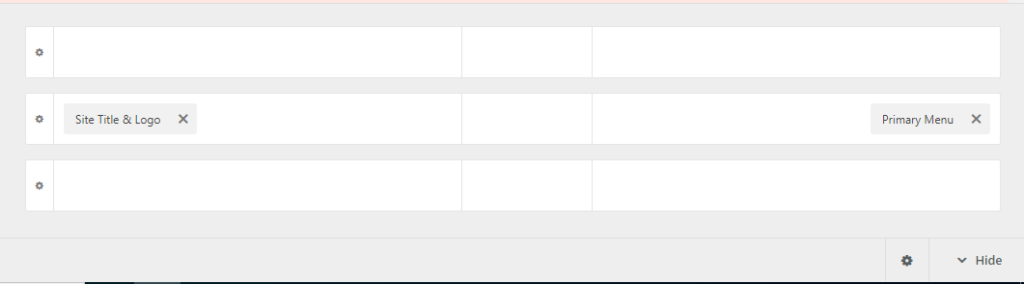
2. Header :
- There can be two types of headers like general header and a transparent header.

- You can set the site logo and header menu with the help of the header builder.

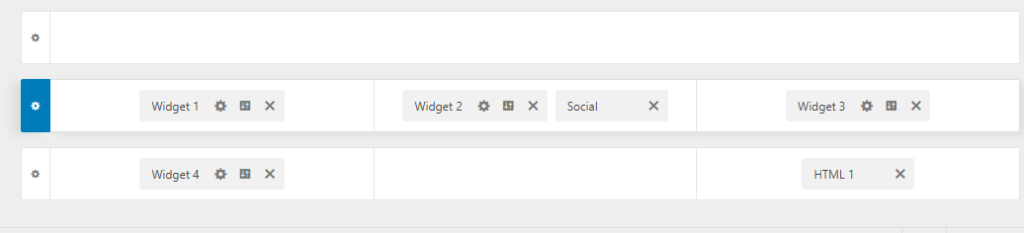
3. Footer :
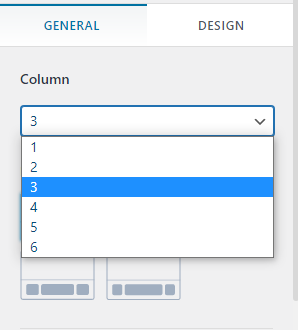
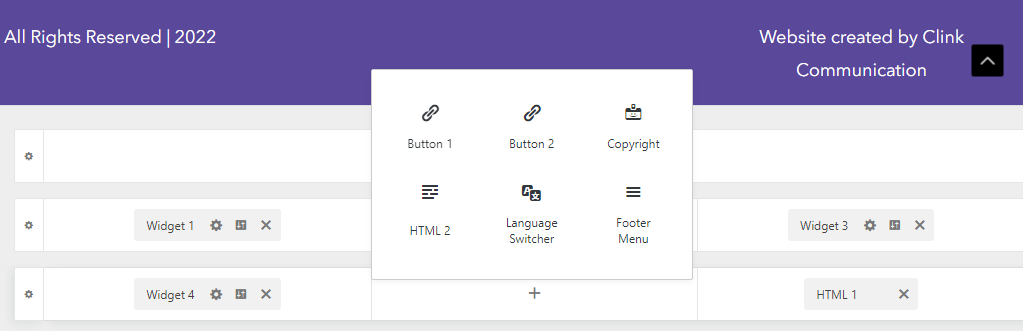
- You can create your footer in three rows, there are multiple options for columns.


- There are also different layouts for columns.

- There are many widgets such as text, buttons, navigation menu, image, gallery, social icons, etc which can be used in the footer.

You can refer to this blog when you going to build your first website as the customizer setting is the most important thing for a fresh website. Initial steps to set up a fresh website with astra Hope this blog helps you in your initial stage.
If you liked the blog you can mention your reviews in the comments below.