Introduction
In today’s world, social media is one of the most effective ways to market your websites, earning money and helping you to build a closet connection with your audience/customers. So, in this tutorial, we will see how to add social media icons into your website to connect you with your audience. You can add social media icons in the header section footer section or the sidebar section according to your level of comfort and design. How to add social media icons to WordPress
I will implement this with the help of a simple plugin.
Steps included:
1. Login to your website.
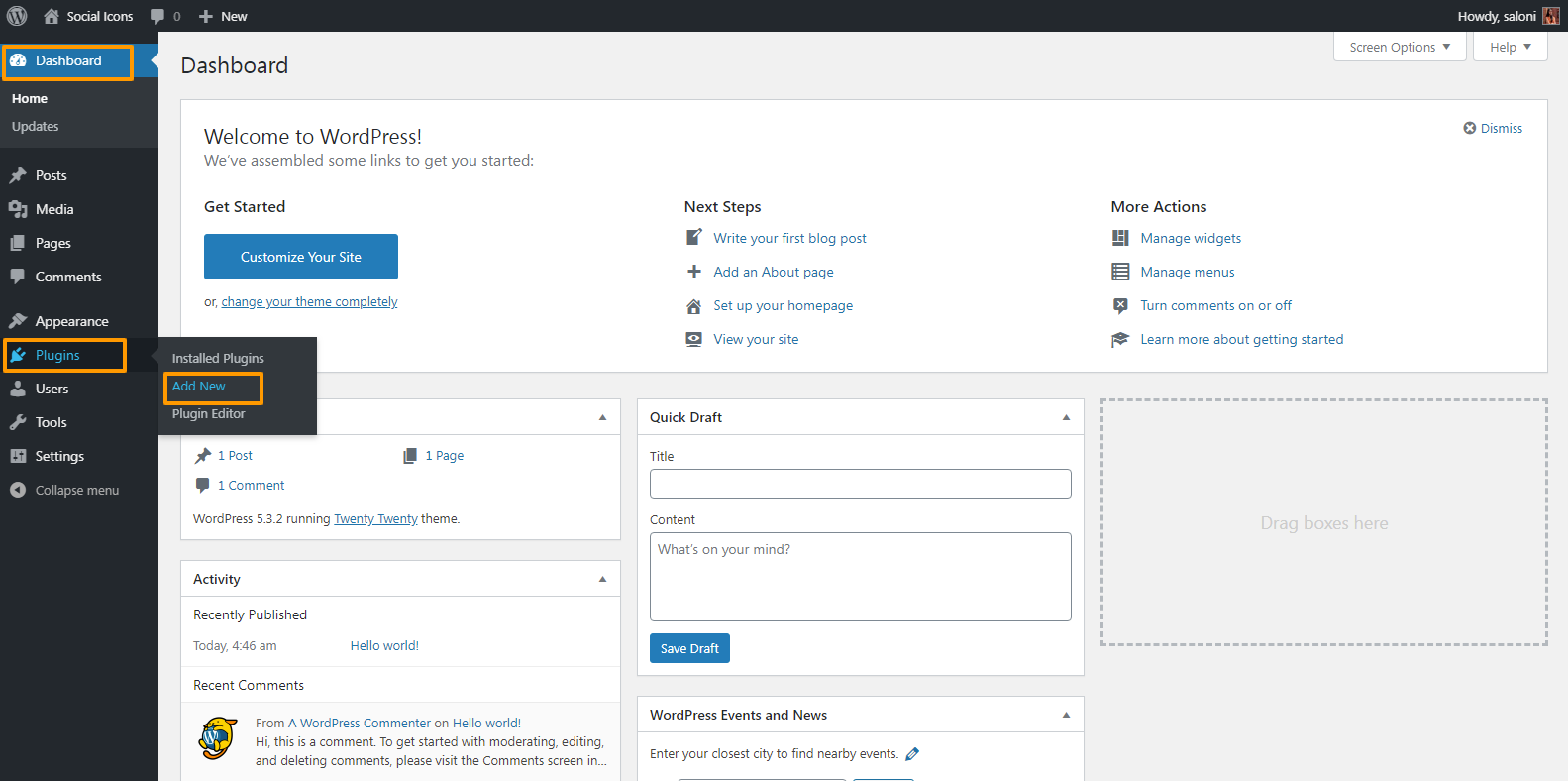
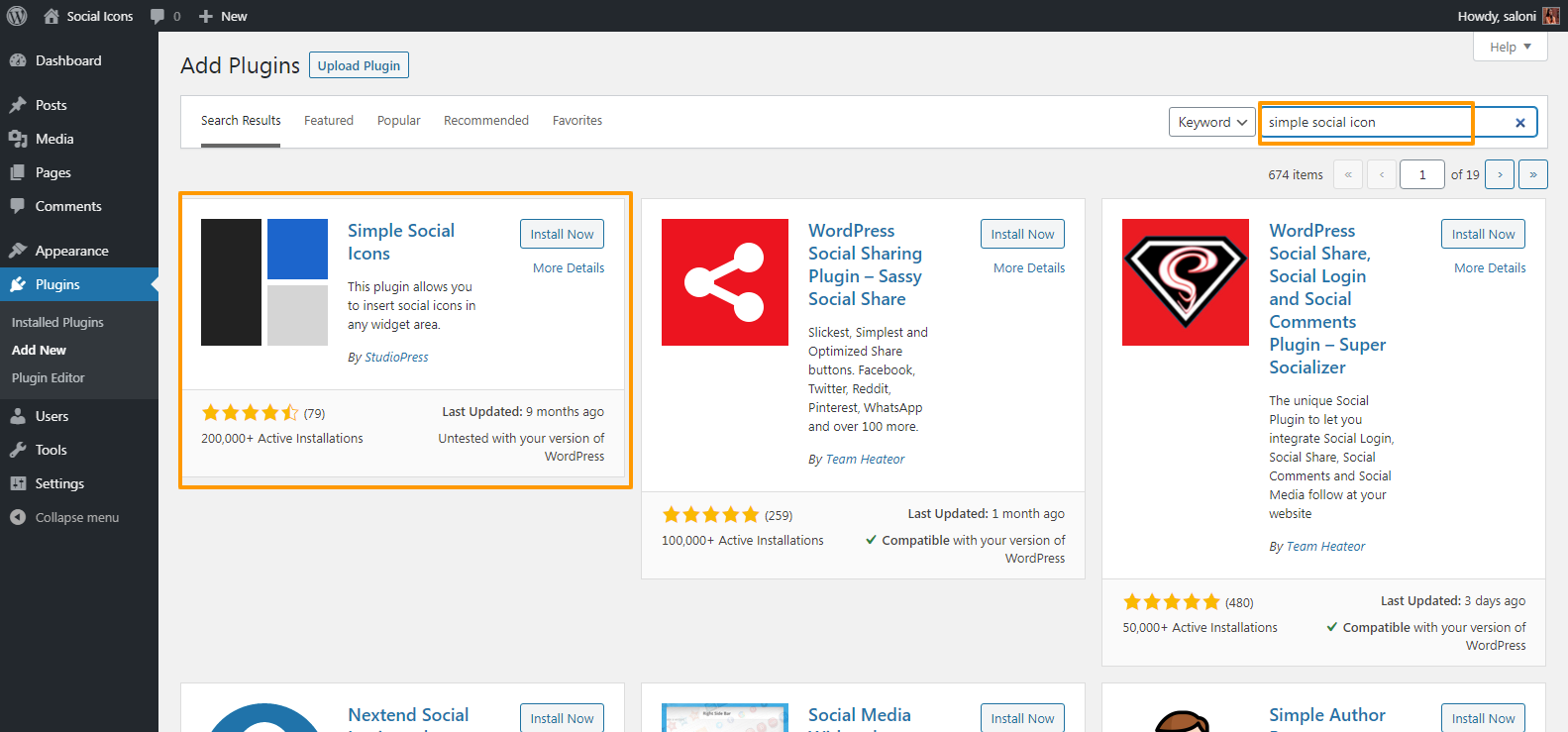
2. go to Dashboard >> plugins & in the search bar search for ‘simple social icon’.


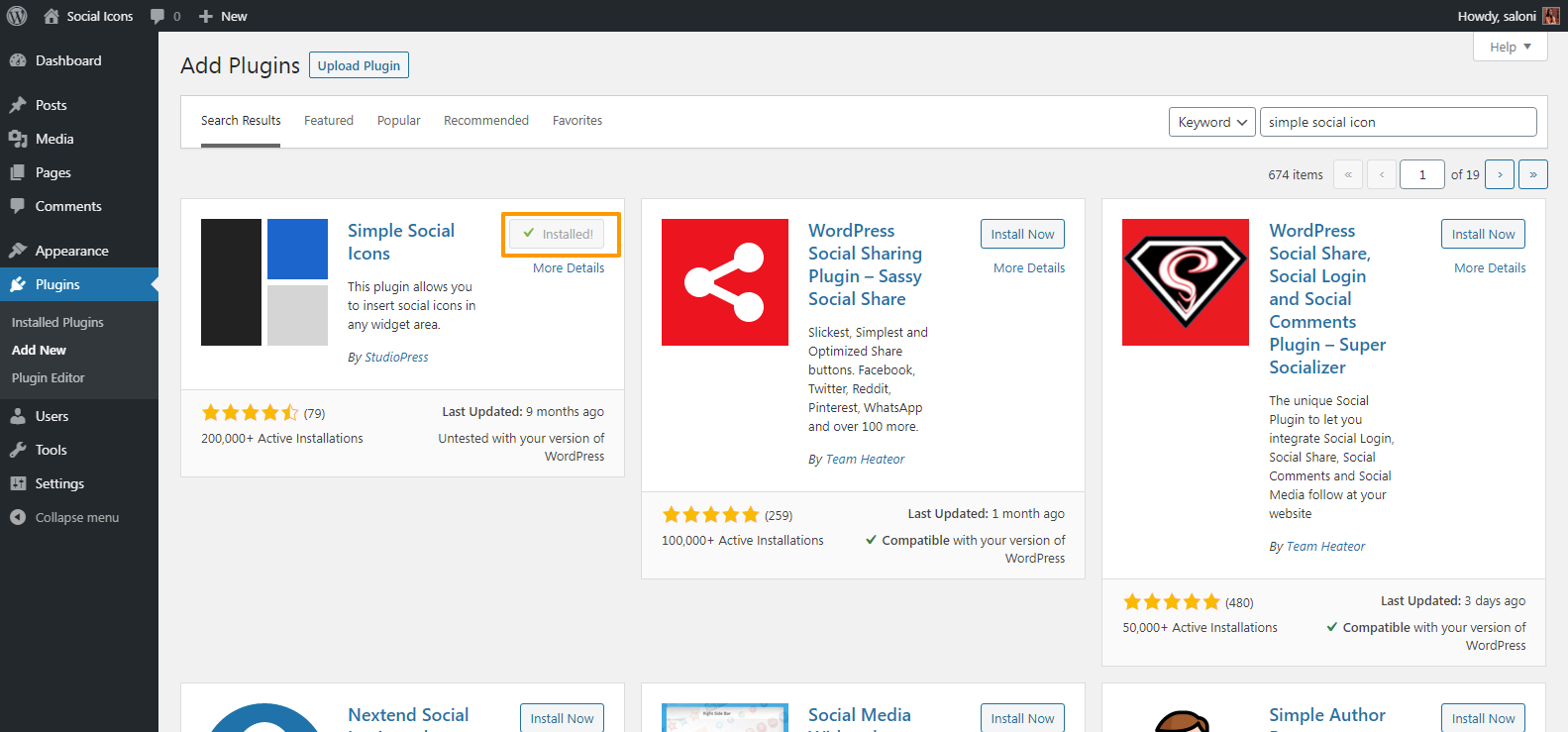
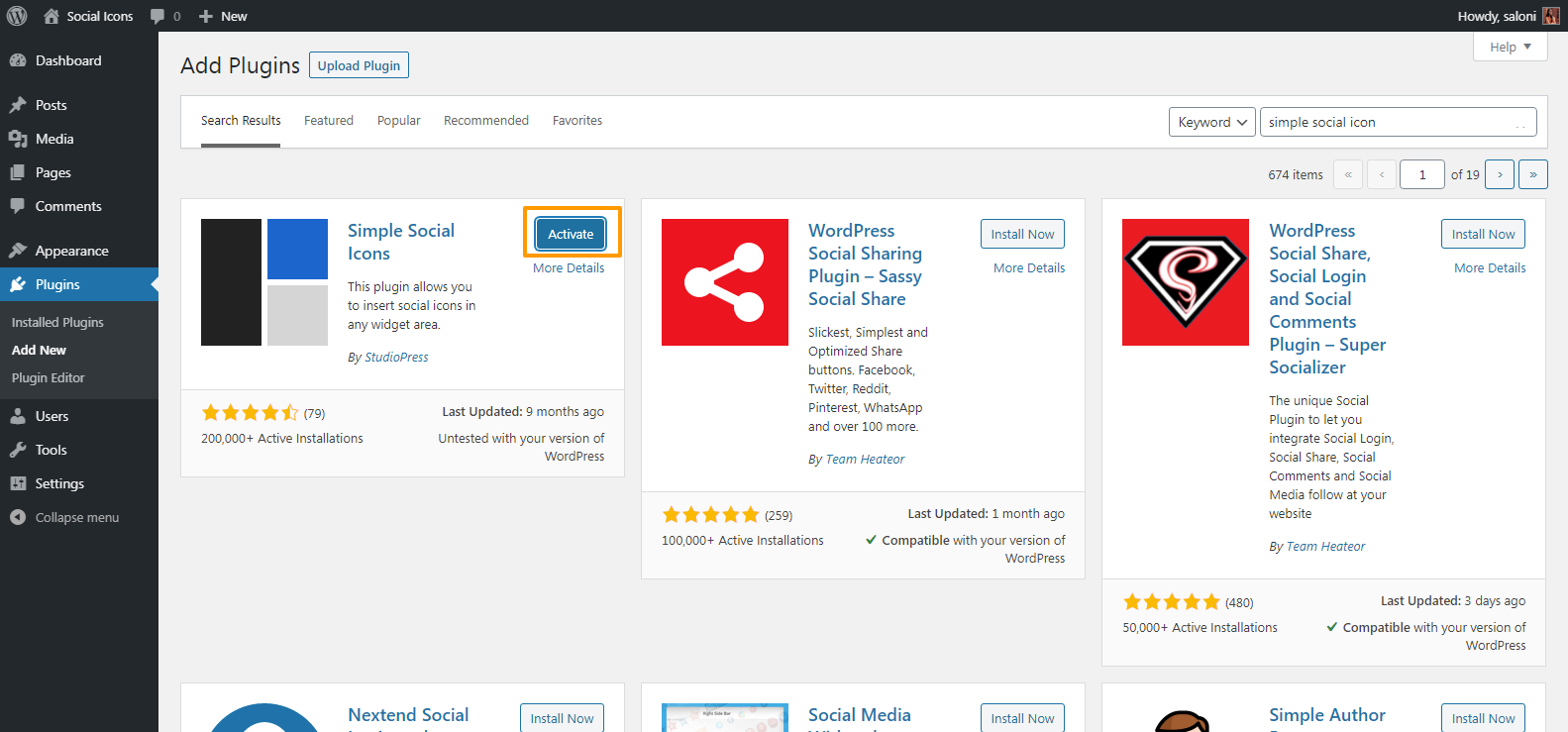
3. It will give you many results, choose the first one and click on the Install Now button.

4. Activate the plugin.

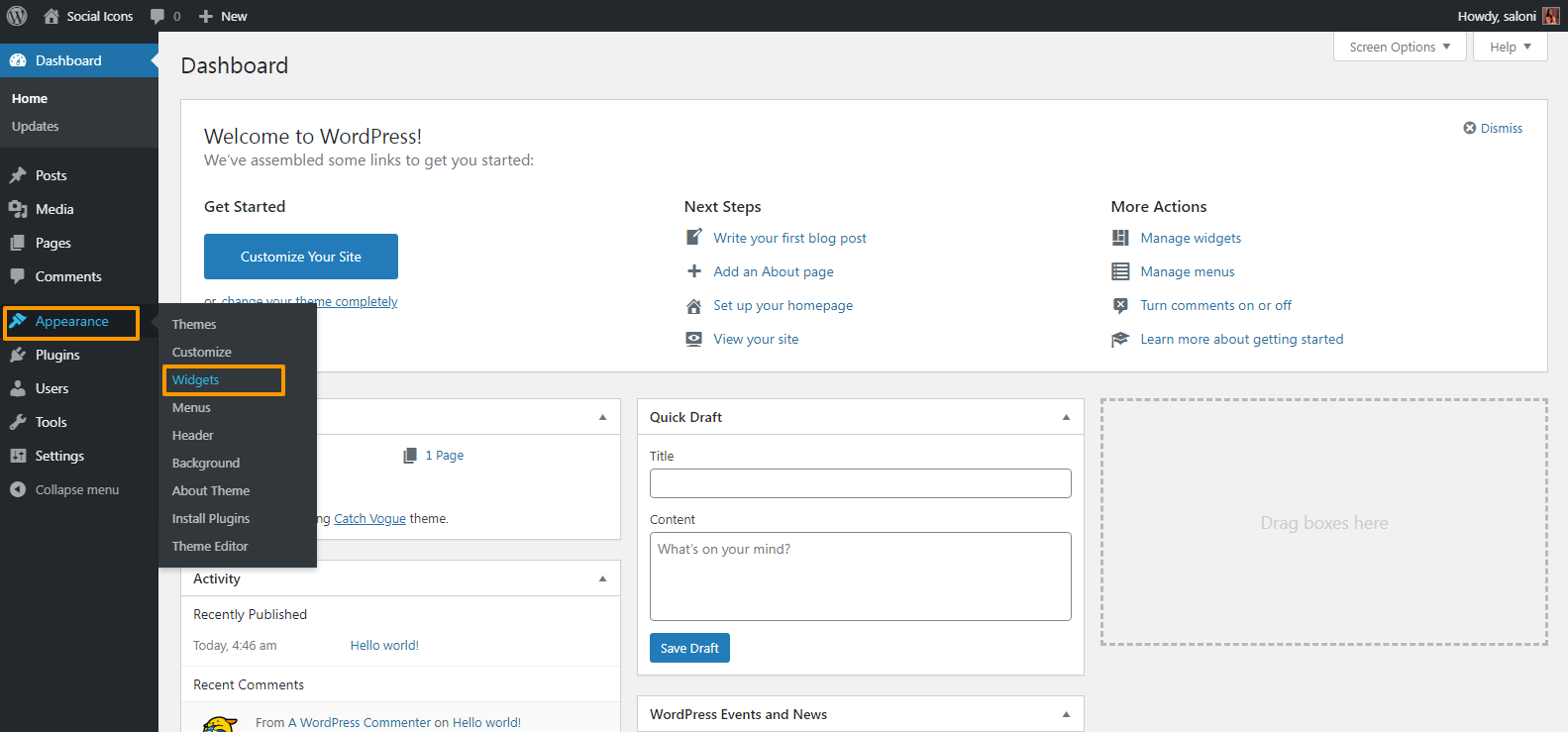
5. Now go to Appearance >> Widgets.
The social media icon option will be present in the widgets and here you can choose the location (header,footer, sidebar) where you want to display the social media icons.

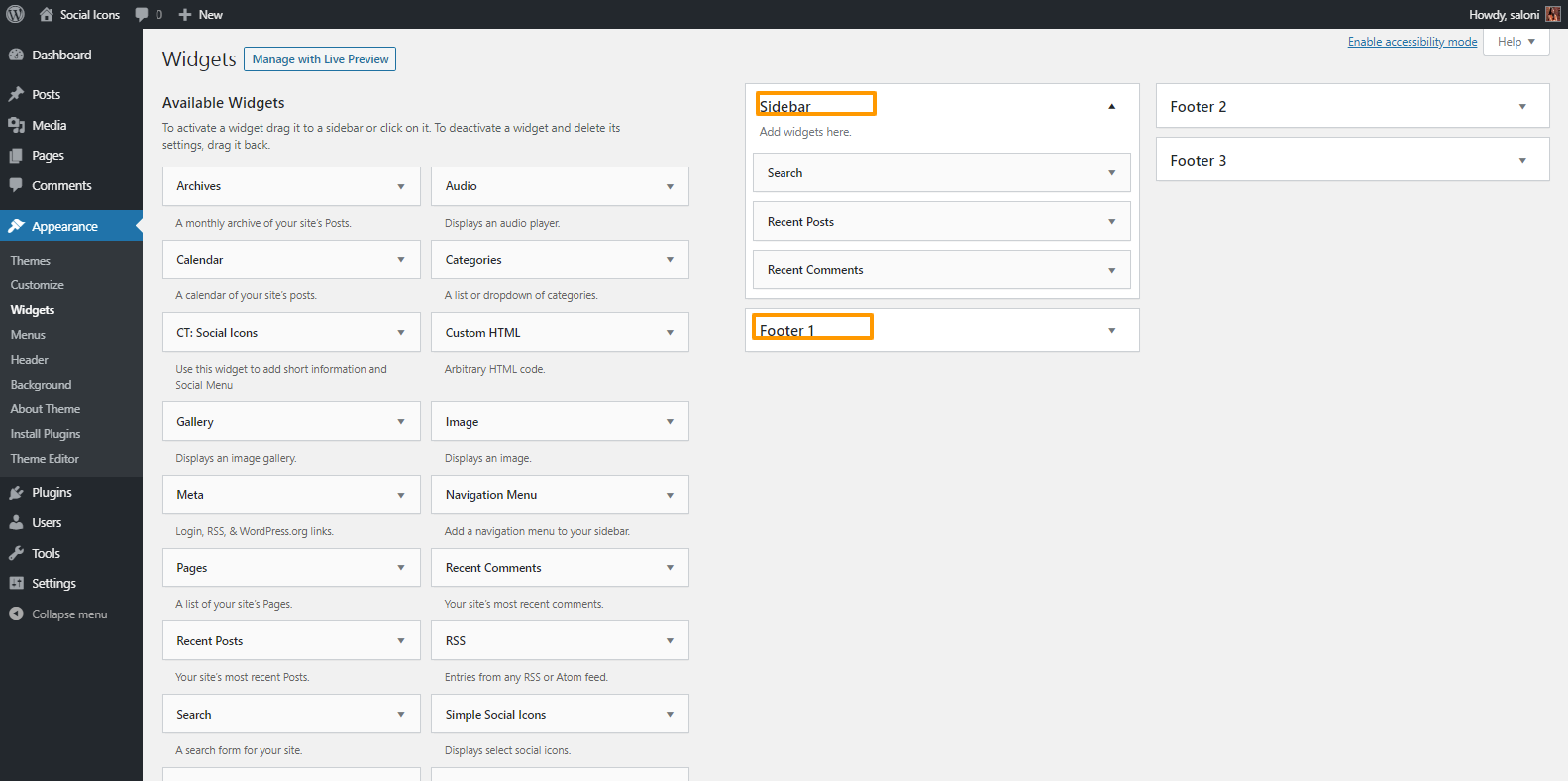
6. Here you can see multiple widgets options are available on the Widgets page. You will see the simple social icon widgets here.
![]()
7. As we know we can add these widgets in any section like sidebar, footer, header of the web-page. You can see here those sections/widgets, I have made rectangles around them.

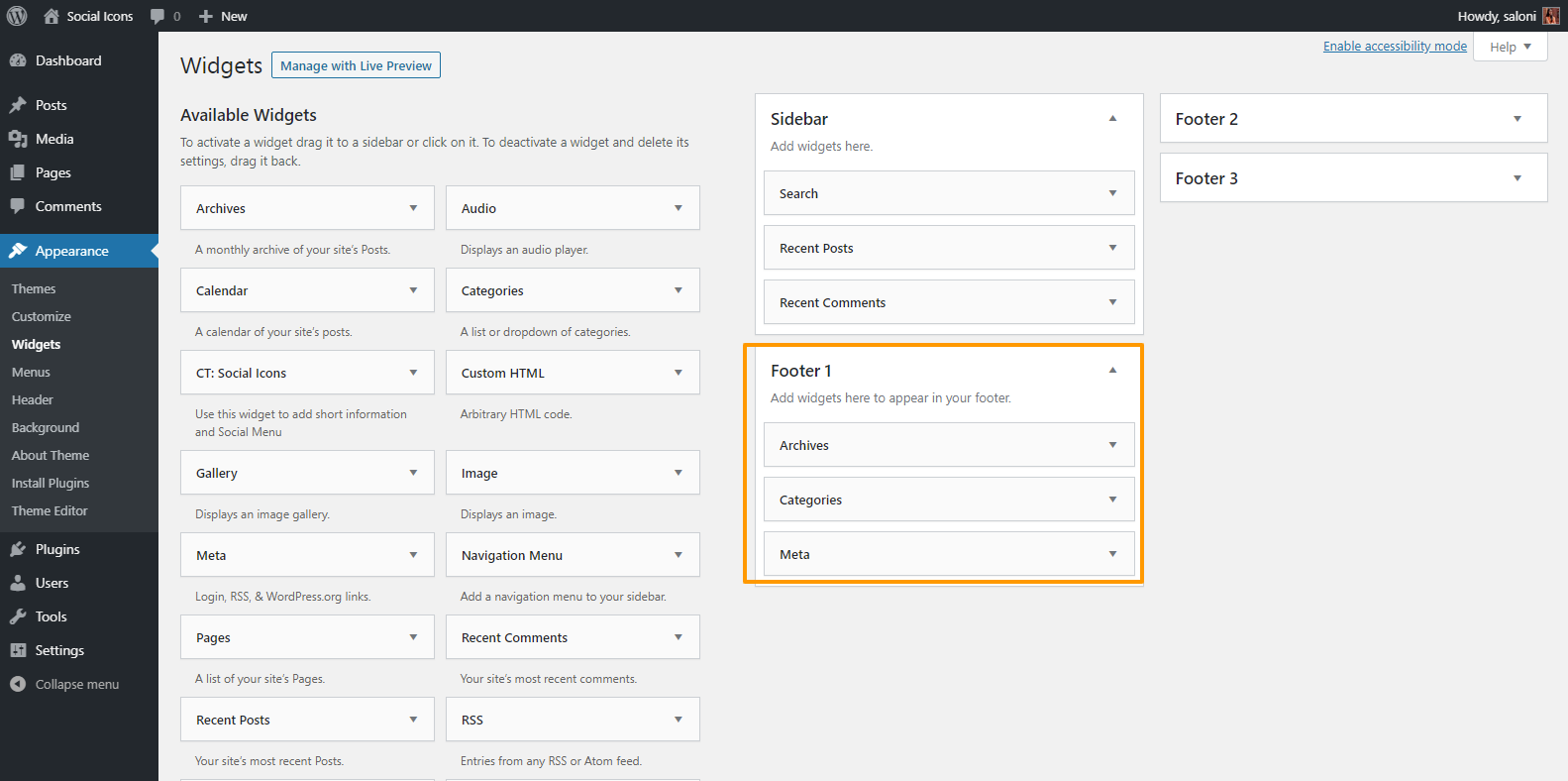
8. Drag the ‘Simple Social Icons’ widget and drop it where you want to display your social media icons on the website. Here I am putting it in the footer. In the footer, there are 3 widgets already present.

l have placed the ‘Simple Social Icons’ widget after the Meta widget.
![]()
9. Click on the arrow present over there, now you have to fill the required details in it.
![]()
- Give title to the Icons.
- Check the checkbox, if you want to open links in new window.
- Set the Icon Size.
- Set the Icon Border Radius.
- Set the Border Width, how much you want.
- Select the Alignment: Align Left, Align Right, Align Center. These alignments are used to display your icon according to the alignment given by you.
- You can also set the Icon Color, Icon Hover Color, Background Color, Background Hover Color, etc.
![]()
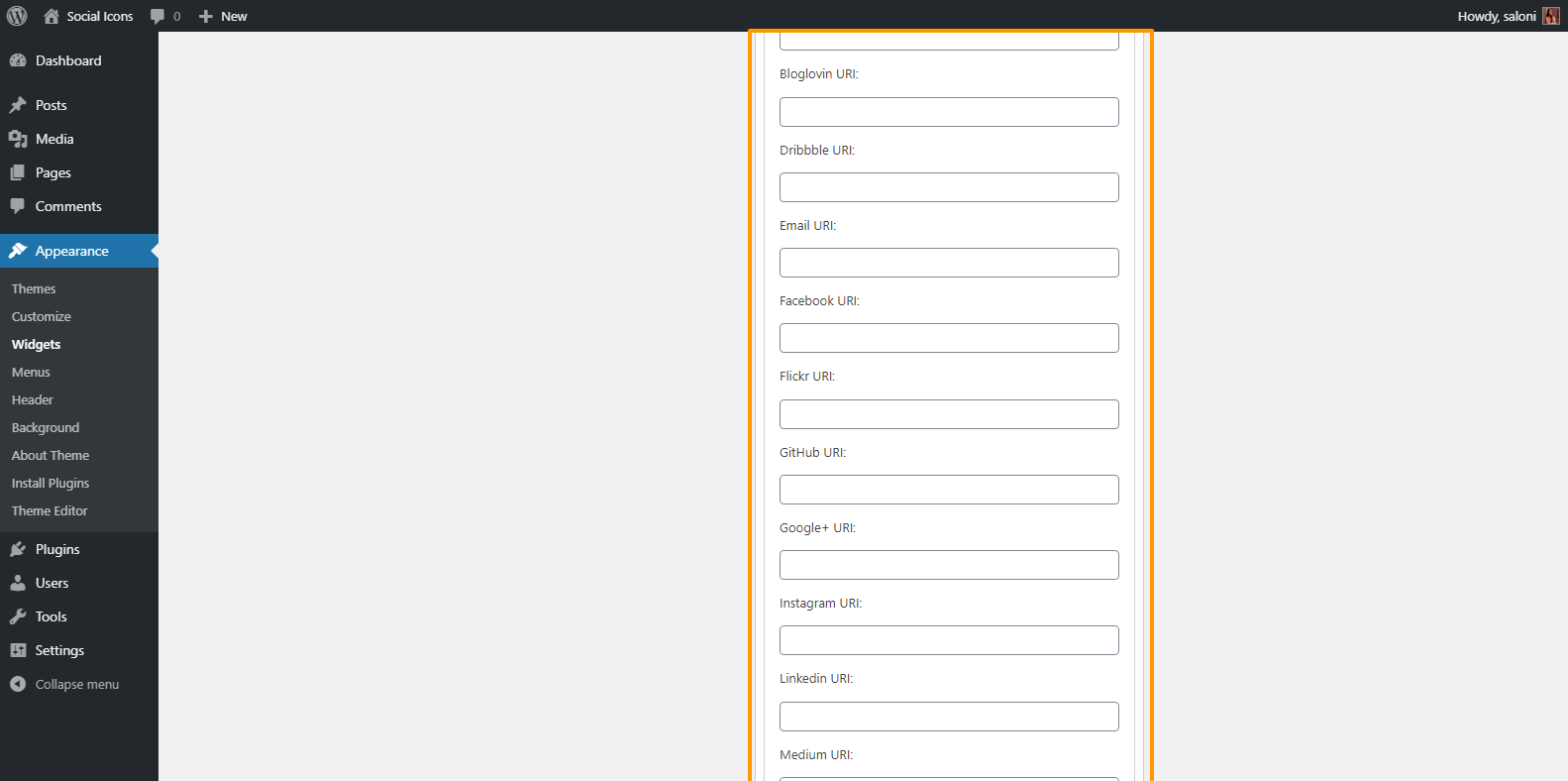
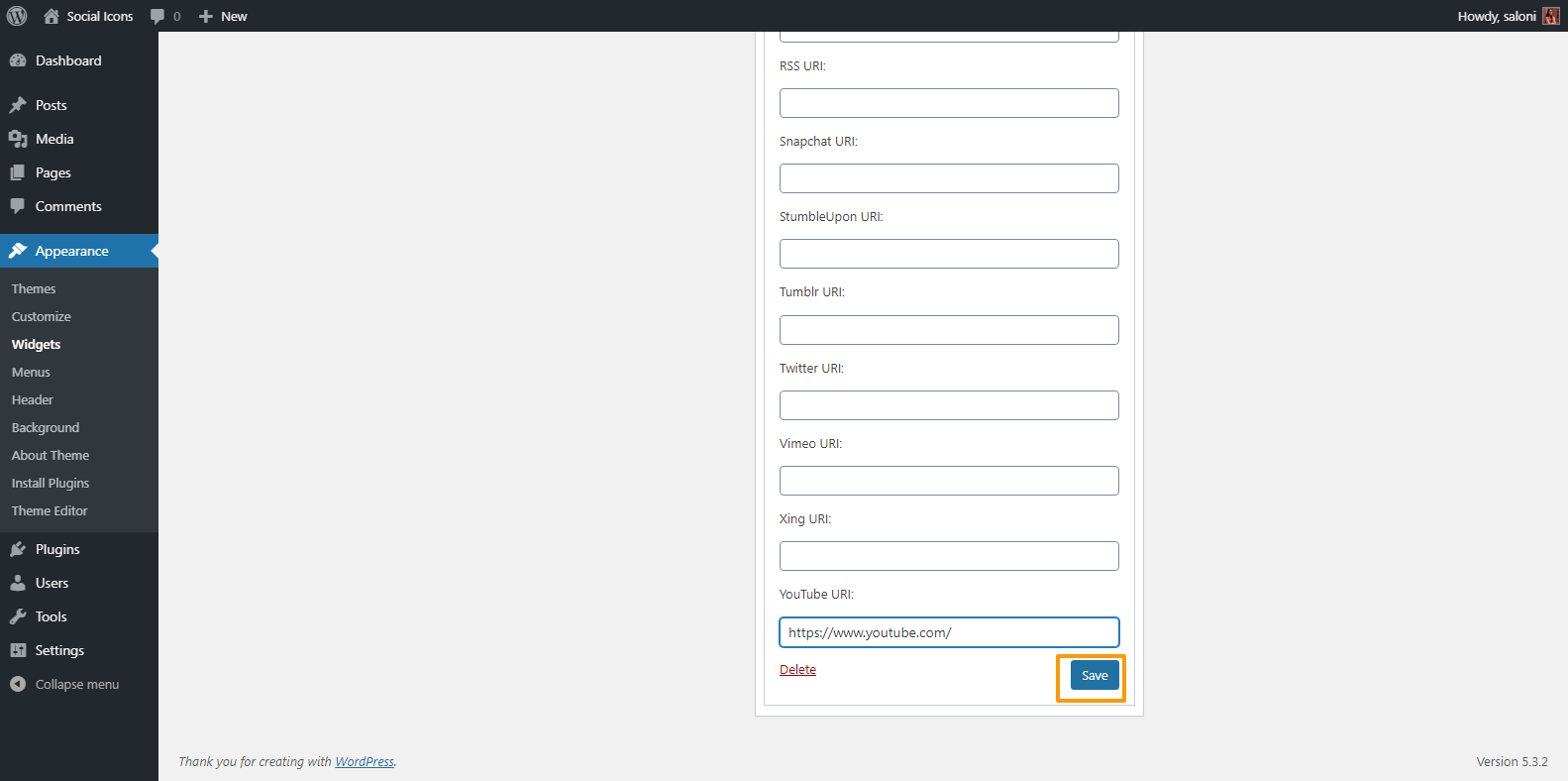
10. Scroll Down the page and you will see there are many social media URI presents like Facebook, GitHub, YouTube, Instagram, email URI and many more.

11. Copy and paste the different social media URI’s on which you have an account and where your audience can reach you.
Here I want my audience to follow me on Facebook, GitHub, YouTube and they can mail me also, therefore I have provided URI’s of these social accounts.
![]()
12. Click on the Save button present in the below.

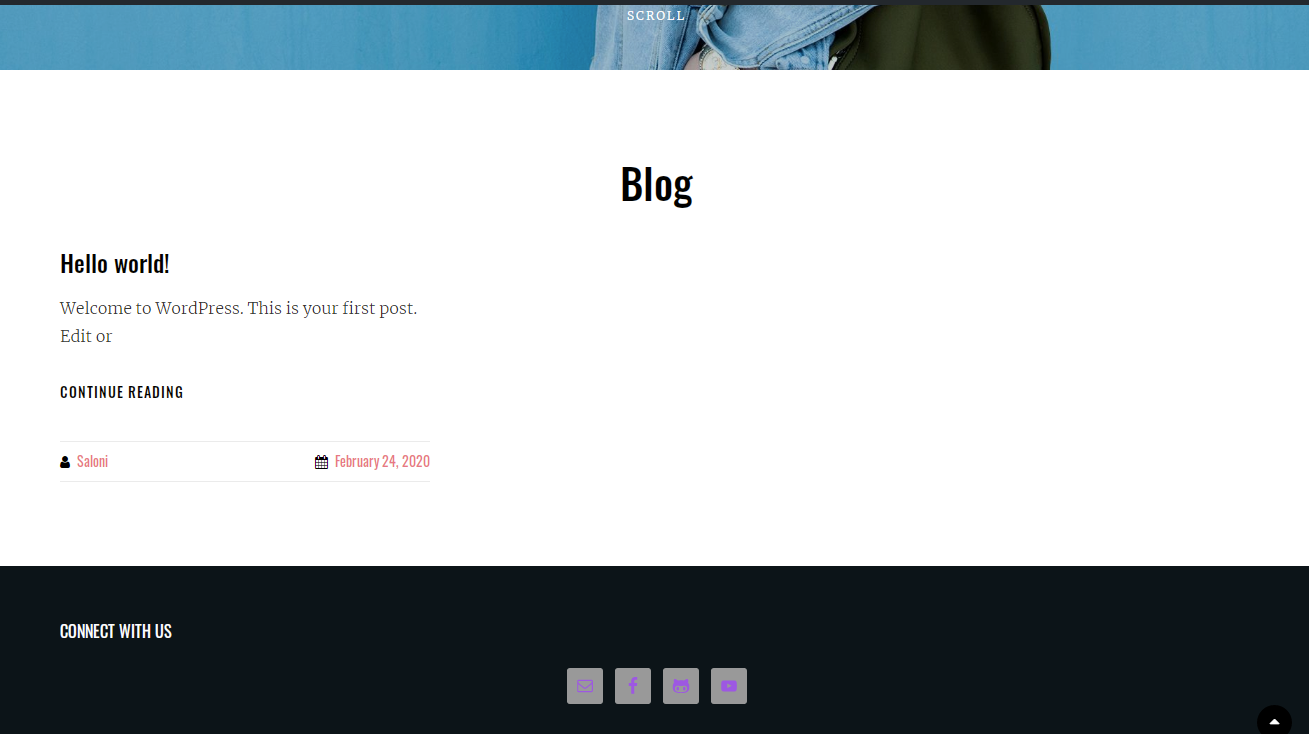
13. Now go to your website and refresh it. In the footer you will be able to see the Social Media Icons.
![]()
14. Once you done with Simple Social Icon widget, you can drag and drop it in any section you want. For example: I have put it in footer 2, it will look like this:
![]()
![]()
Conclusion
You can add Social Media Icons to WordPress using different plugins out of which we have used ‘Simple Social Icons’ plugin which is easy. Adding social icons to your website is the easiest way to connect you with your customer/audience.