Shape Divider using elementor
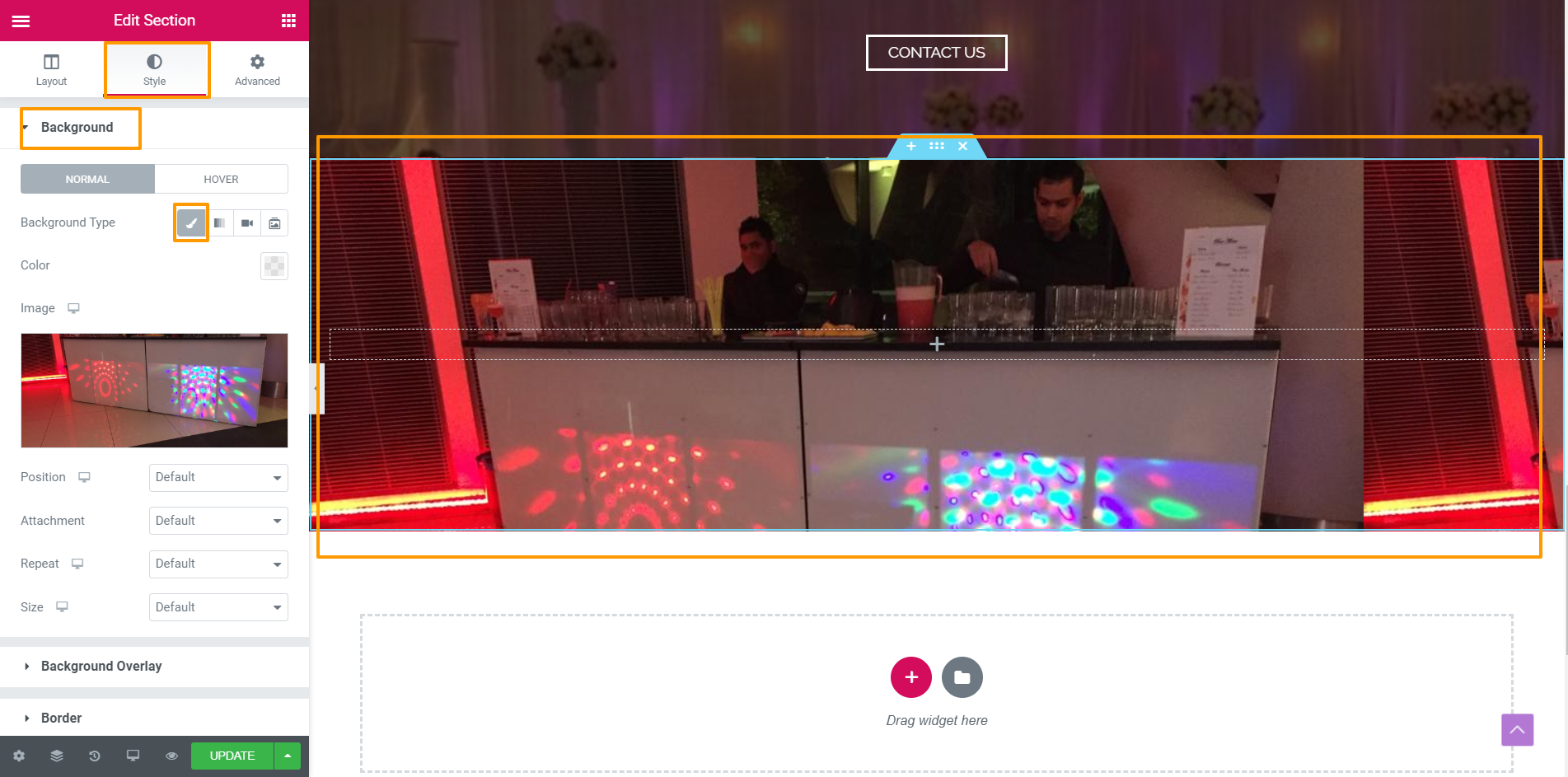
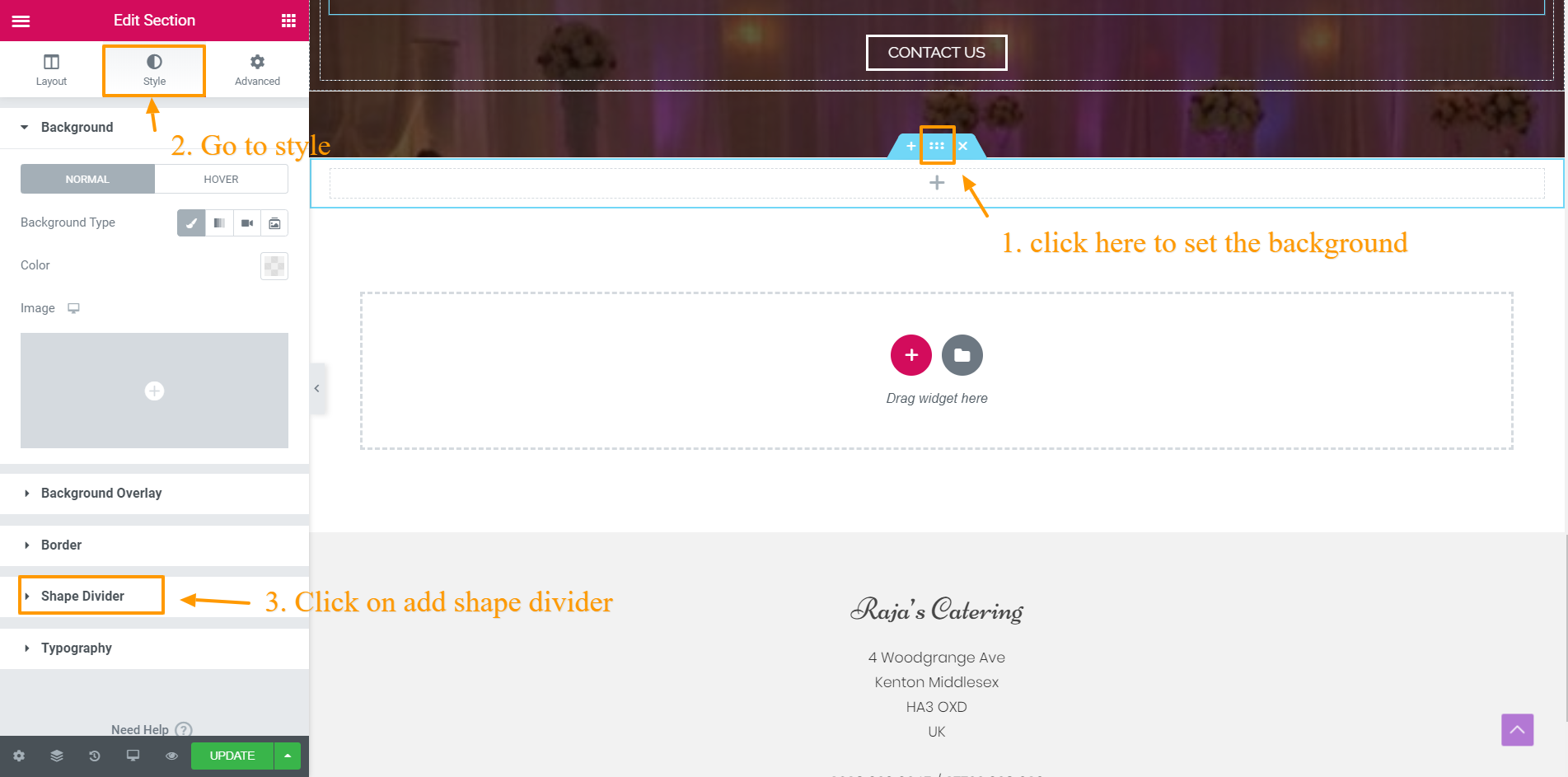
Step 1: Add section

- First set the background to the section

- go to style and add shape diver
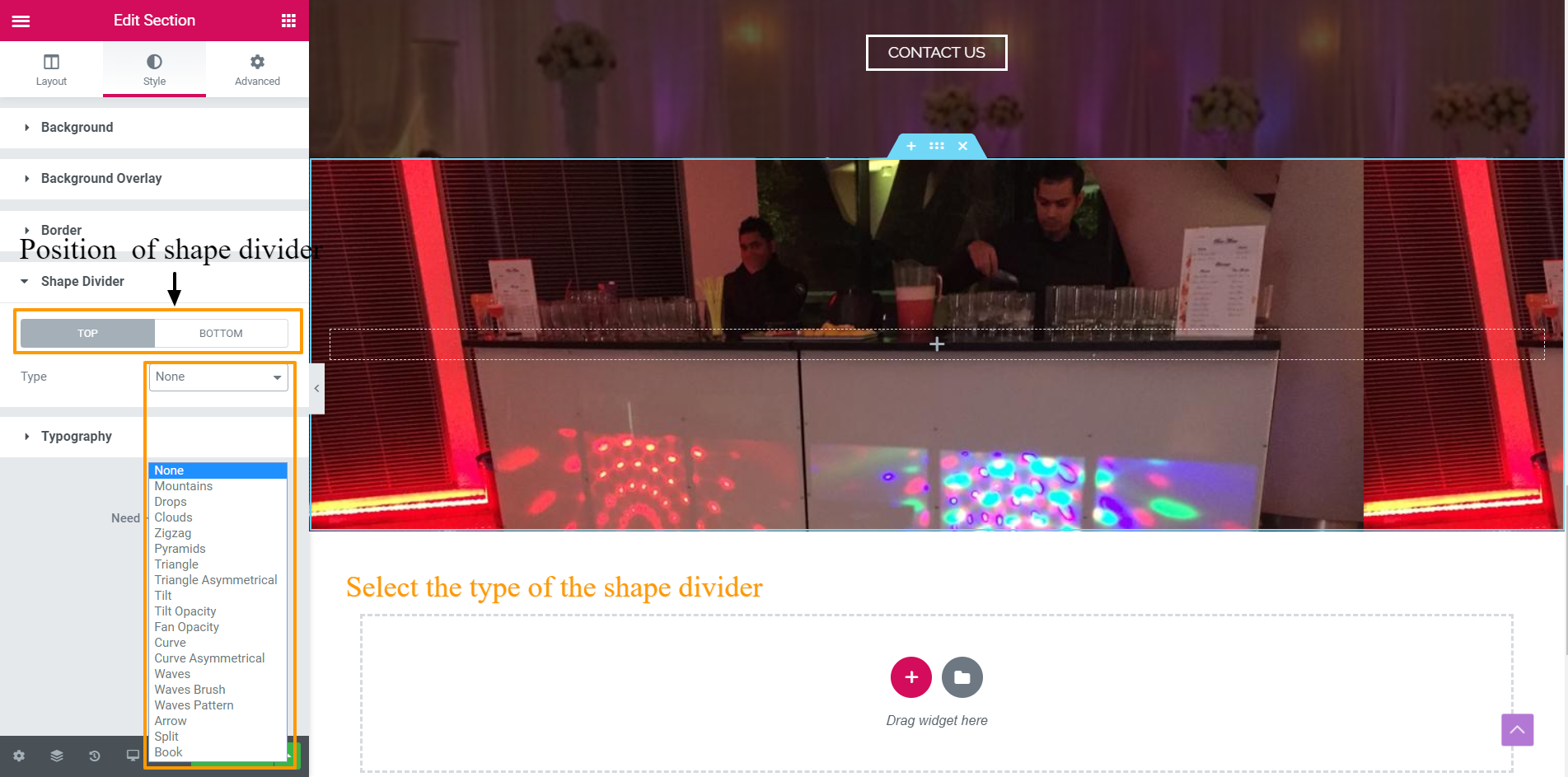
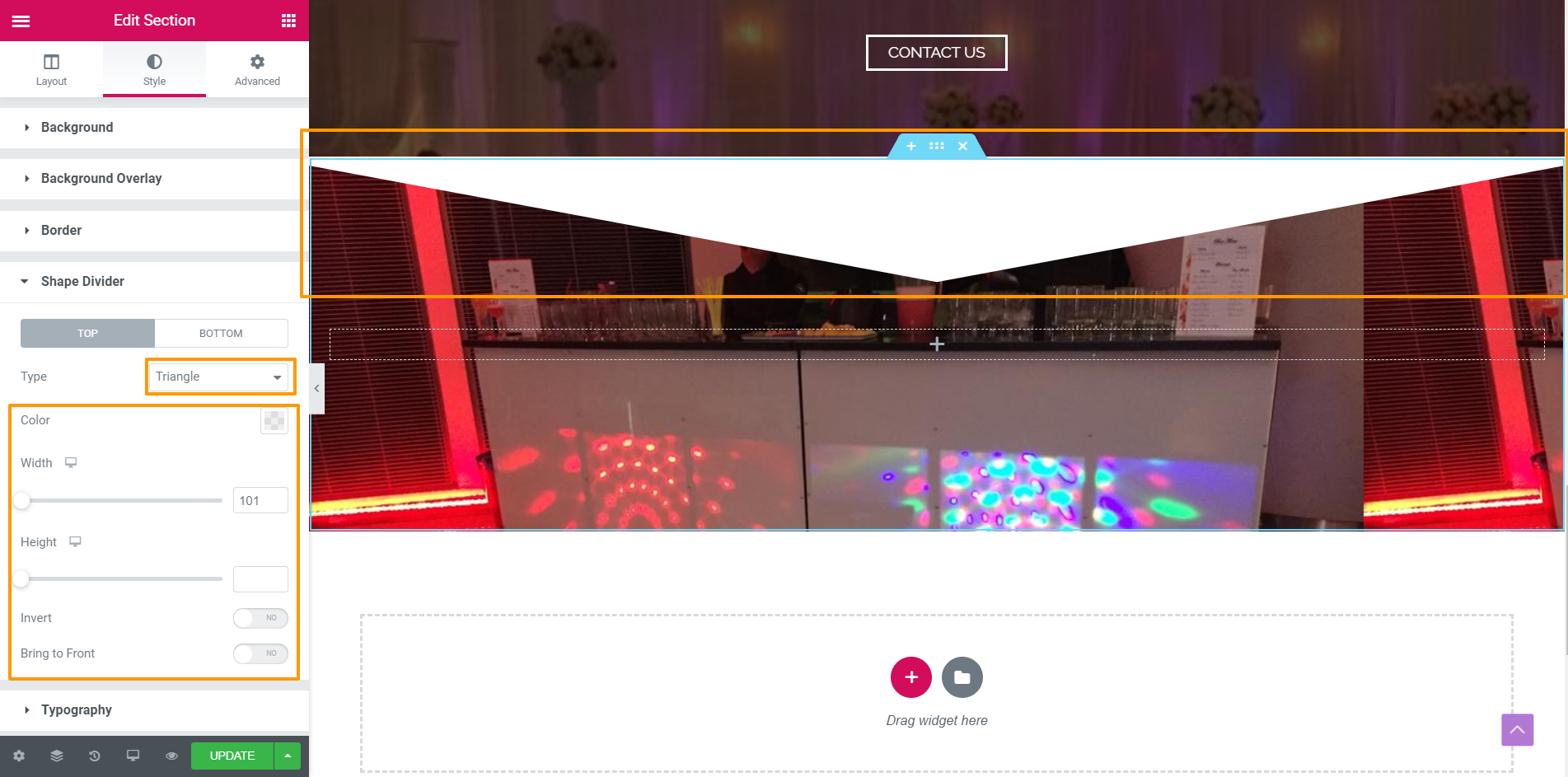
Step 2: Add shape divider

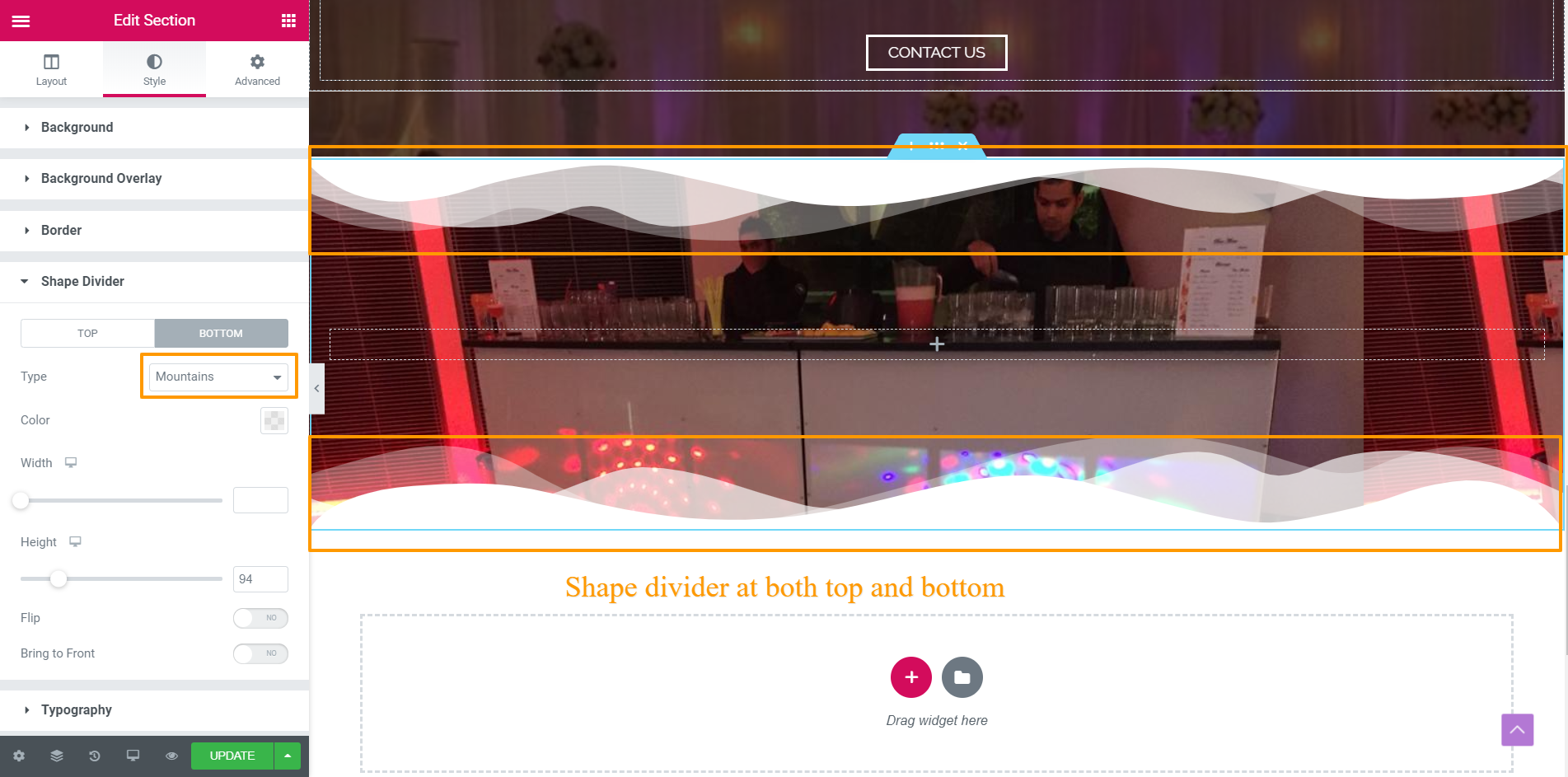
Go to shape divider section in the style sect the position of the shape divider top or bottom and type of the shape divider.

- Type : elementor provides the different types of the shape dividers
- color : You set the background color for the shape divider
- width and height : you can customize height and width of the shape divider
- You can invert, tilt the shape divider.

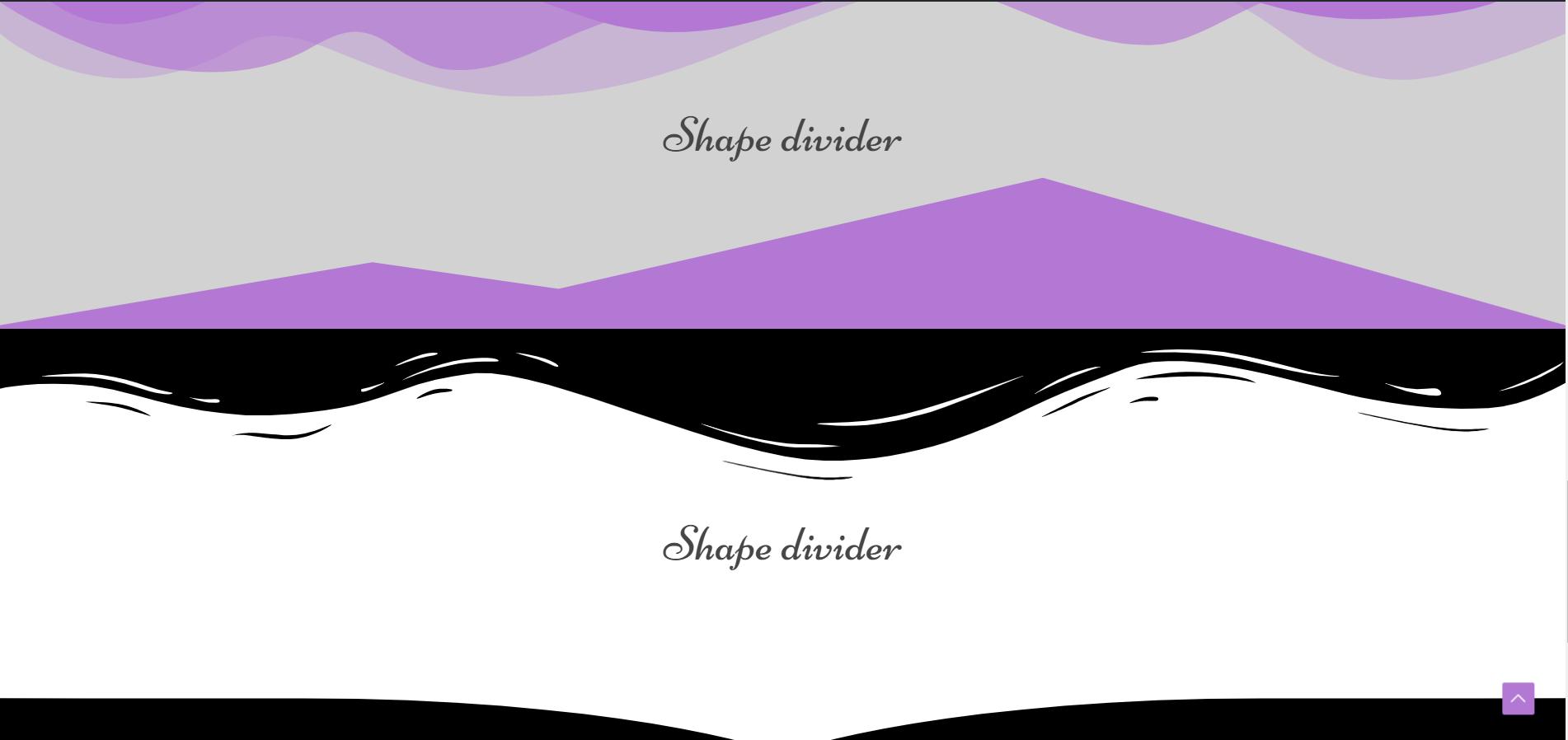
Example of shape divider :